یکی از محبوب ترین ، پیشرفته ترین و رایگان ترین فریم ورک ها برای قالب ها و افزونه های وردپرس فريم ورک ردوکس است و انعطاف پذیری بالایی دارد و این امکان را به شما می دهد که هر نوع گزینه و تنظیمات را برای پروژه وردپرس خود ایجاد کنید در این آموزش ، من به شما نشان می دهم که چگونه می توانید Redux Framework را در سایت خود نصب ، پیکربندی و استفاده کنید.
مراحل زیر را طی خواهیم کرد:
- نصب و راه اندازی
- پیکربندی عمومی
- ایجاد پنل گزینه ها
- استفاده از پارامترها در یک قالب
توجه : من در سراسر این آموزش به Redux Framework به عنوان Redux اشاره خواهم کرد.
نصب و راه اندازی
سه روش برای گنجاندن Redux در پروژه شما وجود دارد:
- آن را به عنوان یک افزونه جداگانه نصب کنید
- در هسته قالب خود بگنجانید ؟؟
- آن را در یک پلاگین وابسته در قالب قرار دهید
نصب به عنوان یک افزونه جداگانه

به طور پیش فرض ، Redux می تواند به عنوان یک پلاگین نصب شود. اگر به صفحه افزونه های وردپرس Redux Framework بروید ، خواهید دید که می توانید آن را به صورت یک افزونه معمولی بارگیری کرده و با هر قالبی در سایت وردپرس خود نصب کنید. این هیچ مشکلی ایجاد نمی کند ، اگر مشکلی ایجاد شد تنها کاری که باید انجام دهید فعال کردن حالت آزمایشی است.
برای دریافت پنلی با گزینه های سفارشی برای قالب یا پلاگین خود ، باید یک فایل جداگانه config.php ایجاد کنید .
جوانب مثبت و منفی این کار را با هم بررسی می کنیم:
نکات مثبت
- نصب افزونه جداگانه ای که باید به عنوان یک فایل zip در سرور شما یا در پوشه قالب ذخیره شود.
- وقتی پنل گزینه ها بخشی از هسته اصلی قالب نیست ، اندازه قالب خود را کاهش می دهید.
نکات منفی
- این احتمال را که تم یا پلاگین به توسعه و ابزارهای برنامه نویس متکی شود افزایش می یابد
- هشدارها و خطاهای بیشمار Plugin Theme Check برای شما نمایش داده نمی شود
گنجاندن در هسته اصلی موضوع

هیچ مشکلی قالب شما را متوقف نمی کند ، مگر اینکه با افزونه Theme Check تداخل داشته باشد. مثل همان روش قبلی است ، شما هنوز هم به تنظیمات سفارشی فایل config.php نیاز دارید ، اما از نصب افزونه های اضافی خودداری کنید.
منفی ها
- اندازه حافظه قالب را افزایش می دهید
- از نصب افزونه های اضافی خودداری کنید.
- درگیری و مشکلات احتمالی ممکن است به دلیل تداخل پلاگین Theme Check ایجاد شود.
- پنل گزینه های تم بیشتر با قالب شما مرتبط است
- هر زمان که افزونه به روز شد ، باید تم خود را نیز به روز کنید.
قرار دادن در یک پلاگین وابسته ی قالب
به نظر من ، این روش بهترین راه برای فعال کردن فریم ورک Redux است. مراحل کار به راحتی نصب پلاگین است ، با این تفاوت که اکنون بخشی از افزونه اضافی مورد نیاز برای قالب شما است.
قالب های حرفه ای جدید معمولاً دارای عناصر سفارشی از جمله انواع پست تایپ های سفارشی هستند و همه آنها به یک پلاگین تعلق دارند ، بنابراین روش ایجاد یک افزونه اضافی مرتبط با قالب شما منطقی است. در این افزونه می توانید پنل تنظیمات قالب را نیز قرار دهید.
منفی ها
- از نصب افزونه های اضافی جلوگیری می کنید.
- به نظر می رسد که پنل گزینه های تم بیشتر در قالب شما ادغام شده است.
- روند نصب Redux تحت تأثیر روش نصب نیست ، این شما هستید که تصمیم می گیرید چطور می خواهید Redux را در پروژه خود بگنجانید من هنوز مورد دوم را ترجیح می دهم ، بنابراین از این روش برای توصیف پیکربندی استفاده خواهم کرد.
پیکربندی عمومی
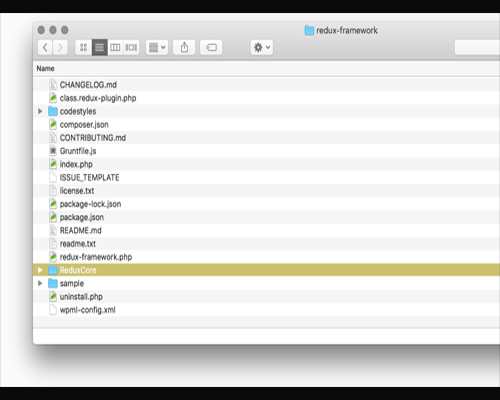
اگر پوشه پیش فرض افزونه فريم ورک ردوکس را بررسی کنید ، بسیاری از پرونده ها و دایرکتوری ها را پیدا خواهید کرد ، اما آنچه در اینجا نیاز دارید پوشه ReduxCore است.
پوشه ReduxCore

تمام محتوای این پوشه را در پوشه افزونه ها کپی کنید. یک پوشه ایجاد کنید ، نام آن را هرچه می خواهید ، به عنوان مثال optionpanel ، و محتویات ReduxCore را در آن جای گذاری کنید. سپس یک پرونده خالی در داخل این پوشه ایجاد کنید و نام آن را config.php بگذارید . در مرحله بعدی ، ما باید reduxframework در حالت بدون درگیری به آن متصل شویم ، بنابراین اگر افزونه الحاقی در محیط وردپرس نصب شود ، سایت “خراب نمی شود”.
در فایل اصلی افزونه خود ، کد زیر را اضافه کنید:
<?php if (!class_exists('ReduxFramework') && file_exists(plugin_dir_path(__FILE__) . '/optionpanel/framework.php')) { require_once ('optionpanel/framework.php'); } if (!isset($redux_demo) && file_exists(plugin_dir_path(__FILE__) . '/optionpanel/config.php')) { require_once ('optionpanel/config.php'); }
همین! Redux Framework اکنون یکپارچه شده است ، اگرچه هنوز پنل گزینه ها را نخواهید دید ، زیرا ابتدا باید برخی گزینه ها را ایجاد کنیم. همه اینها در فایل config.php که ایجاد کرده ایم انجام خواهد شد .
ایجاد پنل گزینه ها
می توانید از فایل sample-config.php همراه با افزونه Redux به عنوان راهنما و نقطه شروع استفاده کنید . این شامل تمام کدهایی است که برای ایجاد پارامترهای سفارشی خود نیاز دارید. در حال حاضر ، بیایید روند اصلی تنظیم را برجسته کنیم.
فایل config.php را باز کنید و ابتدا این کد را اضافه کنید (در صورت وجود php؟> برچسب باز ، نیازی به برچسب باز نیست):
<?php if (!class_exists('Redux')) { return; }
این بررسی فعال بودن Redux Framework را تضمین می کند ، در غیر این صورت تمام پارامترهایی که ایجاد کردیم کار نمی کنند و به احتمال زیاد منجر به خطاهای PHP زیادی می شوند.
قبل از شروع ایجاد گزینه های خود ، ابتدا به پیکربندی اضافی نیاز داریم. متغیری ایجاد کنید که تمام گزینه های شما را در خود جای دهد و در پرونده های تم شما قابل استفاده باشد:
$opt_name = "your_variable_name";
آن را با کمک پیشوندهایی مانند: yourbrandname_yourthemename بی نظیر کنید .
پس از آن کد را اضافه کنید:
$theme = wp_get_theme();
این مورد برای پیکربندی هر آرگومان Redux که از اطلاعات مربوط به موضوع نصب شده استفاده می کند ، لازم است.
بحث و جدال
در حال حاضر ، ما باید آرایه های زیر را اضافه کنیم:
$args = array(
'opt_name' => $opt_name,
'display_name' => $theme->get('Name') ,
'display_version' => $theme->get('Version') ,
'menu_type' => 'submenu',
'allow_sub_menu' => true,
'menu_title' => esc_html__('Theme Settings', yourtextdomain'),'page_title' => esc_html__('ThemeSettings', yourtextdomain') ,
'google_api_key' => '',
'google_update_weekly' => false,
'async_typography' => true,
'admin_bar' => true,
'admin_bar_icon' => '',
'admin_bar_priority' => 50,
'global_variable' => $opt_name,
'dev_mode' => false,
'update_notice' => false,
'customizer' => true,
'page_priority' => null,
'page_parent' => 'themes.php',
'page_permissions' => 'manage_options',
'menu_icon' => '',
'last_tab' => '',
'page_icon' => 'icon-themes',
'page_slug' => 'themeoptions',
'save_defaults' => true,
'default_show' => false,
'default_mark' => '',
'show_import_export' => true
);
در اینجا بحث های زیادی وجود دارد ، اما نگران نباشید ، من مهمترین موارد را برجسته می کنم.
menu_type
اگر می خواهید صفحه گزینه های قالب شما به عنوان یک مورد منوی سطح بالا جداگانه نشان داده شود ، باید این مقدار را تنظیم کنید menu، اگر می خواهید گزینه های قالب شما به عنوان یک زیر منو ظاهر شود (من ترجیح می دهم آنها را در قسمت Appearance قرار دهم ) مقدار را روی submenu.
dev_mode
می توانید این را در زمان طراحی روشن کنید ، اما به یاد داشته باشید که هنگام انتشار موضوع خود آن را خاموش کنید.
update_notice
از آنجا که Redux بخشی از پروژه شما خواهد بود ، شما نمی خواهید کاربران شما هیچ اعلان به روزرسانی را از Redux Framework دریافت کنند ، بنابراین این مقدار را تنظیم کنید false.
customizer
اگر می خواهید تنظیمات سفارشی خود را به عنوان بخشی از سفارشی سازی وردپرس نشان دهید ، فقط این آرایه را روی یک مقدار تنظیم کنید true.
آرایه آرگومان ها عناصر بیشتری را شامل می شود و اگر به اطلاعات مربوط به هر یک از آنها نیاز دارید ، می توانید جزئیات را در فایل sample-config.php بیابید . ما آرایه ها را به اندازه کافی برای نیازهای خود تنظیم کرده ایم. حالا بیایید آرایه ها را تنظیم کنیم.
Redux::setArgs($opt_name,$args);
افزودن بخشها
اکنون پنل طرح زمینه شما آماده است ، می توانید بخشهایی با گزینه اضافه کنید. بخشها را به عنوان گروه در نظر بگیرید. اگر می خواهید (به عنوان مثال) پارامترهای هدر اضافه کنید ، یک بخش هدر ایجاد می کنید و پارامترها را به آن اضافه می کنید. برای ایجاد هر بخش ، به ساختار زیر نیاز دارید:
Redux::setSection($opt_name, array( 'title' => esc_html__('Section title', 'yourtextdomain') , 'id' => esc_html__('section-unique-id', ' yourtextdomain') , 'icon' => 'icon-name', 'fields' => array()));
در اینجا می خواهم ویژگی id را برجسته کنم مطمئن شوید که منحصر به فرد است. شما می توانید از آیکون های سفارشی استفاده کنید
بخش شما ایجاد شده است ، اگر هم اکنون می توانید گزینه هایی را برای آرایه فیلدهای خود اضافه کنید.
اگر می خواهید بخشی را به زیر بخشی از بخشی اضافه کنید که قبلاً اضافه شده است ، فقط یک آرایه جدید اضافه کنی 'subsection' => true
پارامتر به خودی خود آرایه ای با آرگومان نیست ، به عنوان مثال:
array(
'id' => 'opt-checkbox',
'type' => 'checkbox',
'title' => esc_html__('Checkbox', 'yourtextdomain') ,
'subtitle' => esc_html__('No validation can be done on this field type', 'yourtextdomain') ,
'desc' => esc_html__('This is the description field, again good for additional info.', ' yourtextdomain') ,
'default' => '1' // 1 = on | 0 = off),
با استفاده از این کد ، یک کادر تأیید به بخش خود اضافه کرده ایم. مهمترین موارد در اینجا آیدی (باید منحصر به فرد باشد) و نوع آن (باید صحیح باشد و از نامگذاری دقیق فیلد ارائه شده توسط Redux پیروی کنید). باز هم ، اطلاعات بیشتر در مورد زمینه ها را می توان در فایل sample-config.php یافت.
به طور معمول ، این تنها چیزی است که برای ایجاد یک پنل گزینه باید دانست. در ادامه ، نحوه استفاده از این گزینه ها را بررسی کنید.
استفاده از پارامترها در یک قالب
Redux تمام پارامترها را در یک متغیر سراسری ذخیره می کند. opt_name$ متغیری که در فایل config.php ایجاد کردیم را به خاطر می آورید؟ این یک متغیر است که تمام پارامترهای شما را ذخیره می کنید و می توانید به صورت زیر به آنها دسترسی داشته باشید و دسترسی داشته باشید
اول ، شما باید یک متغیر سراسری را اعلام کنید. و این اولین مشکل بالقوه را به همراه دارد: ممکن است یک متغیر سراسری خارج از یک تابع یا عمل اعلام شود. راه حل این است که این ویژگی کوچک را به فایل function.php اضافه کنید :
function yourprefix_theme_options_global_variable()
{
global $yourglobalvariable;
}
سپس در هر صفحه ای که می خواهید از پارامترهای خود استفاده کنید ، شروع به کار می کنید تا صورت زیر اجرا شود:
yourprefix_theme_options_global_variable ();
اگر به یک متغیر سراسری در داخل یک عملکرد یا عملکرد دیگری نیاز داشته باشید ، اگر آن را بدون آن تابع اعلانم انجام دهید
استفاده از پارامترها
اگر از گزینه ها استفاده کنید بدون اینکه ابتدا گزینه را بررسی کنید ، یک اعلان PHP دریافت خواهید کرد که می گوید متغیر تعریف نشده / ایندکس. چرا مهم است؟ زیرا اگر کاربری تم شما را فعال کند ، اما افزونه اضافی حاوی پنل گزینه های شما را فعال نکند ، مجموعه ای از هشدارهای PHP درباره متغیرهای تعریف نشده را مشاهده می کند. ایده آل نیست
یک طرح خوب برای جلوگیری از این وضعیت وجود دارد – به نظر می رسد به شرح زیر است:
$your_option_name = (isset($GLOBALS['yourglobalvariable']['youroption'])) ? $GLOBALS['yourglobalvariable']['youroption'] : “yourdefaultvalue for thisoption”;
این چک کوچک تضمین می کند که هیچ اعلان تعریف نشده متغیر / شاخص دریافت نمی کنید. اگر نمی خواهید مقادیر پیش فرض اختصاص دهید یا متغیرهایی ایجاد کنید ، می توانید از این الگو استفاده کنید:
If (isset($GLOBALS['yourglobalvariable']['youroption'])
{ // do the stuff…}
با تشکر از خواندن ، امیدوارم این به شما کمک کند از Redux برای قالب خود استفاده کنید! اگر سوال یا پیشنهادی دارید ، لطفاً در قسمت نظرات اعلام کنید
منبع: techblog.sdstudio.top
| https://1da.ir/dwK27 | http://bit.do/fPvDe | |
| https://is.gd/8aQIKi | https://zaya.io/upl75 | https://tinyurl.com/4ue3v8sx |








سلام وقتتون بخیر بابت این مقاله بسیار زیبا از شما تشکر می کنم نکاتی در مورد فریم ورک ردوکس گفتید که هیچ کجا نیست
علی عزیز ممنون بابت توجه شما خوشحالم که مقاله برایتان مفید واقع شده است
سلام من اگر بخوام قسمت فعال یا غیر فعال بودن یک بخش را در این افزونه چک کنم باید از چه کدی استفاده کنم ؟
سلام محمد جان اگر افزونه را تازه نصب کردید باید طبق مقاله همه بخش ها را خودتان فعال کنید و تنها کدی که وجود دارد برای بررسی فعال بودن خود افزونه است
سلام و عرض ادب من افزونه redux framework رو زمانی نصب می کنم ارور یک خطای مهم در این وب سایت وجود داشت. لطفاً صندوق ایمیل مدیر سایت را برای دستورالعمل بررسی نمایید.
رو برام میاره چی کارکنم بتونم افزونه رو نصب کنم تنظیمات قالبم با این افزونه فعال می شه * این افزونه ظاهر سایت رو می پرونه و دسترسی سه داشبورد و صفحه ورود رو از بین می بره
ممنون می شم راهنمایی بفرماید خیلی ممنون
این ارور زمانی به وجود میاد که افزونه ردوکس با افزونه هایی که در حال حاضر در سایتتان نصب هست تداخل داشته باشد باید ابتدا بکاپ بگیرید بعد یکی یکی افزونه هایتان را غیر فعال کنید تا افزونه ای که تداخل دارد را شناسایی کنید
سلام ببخشید اگر بخواهیم به صورت کامل این رودوکس رو از سایتمون حذف کنیم چطور میتونیم این کار رو بکنیم خود رودوکس رو وقتی غیر فعال میکنیم ارور ۵۰۰ میگیریم میخواهیم دیگه ازش استفاده نکنیم همه پلاگین ها رو غیر فعال میکنم با هیچ چی تداخل نداره ولی به محض این که خودش رو غیر فعال میکنم کلی ارور دریافت میکنم و صفحه سفید میگیرم