
وب سایت ها در گذشته با زبان HTML نوشته می شدند و فقط از چند تصویر برای زیباتر شدن استفاده می کردند اما وب سایت هایی که امروز در دنیا ساخته می شود کاملا از این روش فاصله گرفتن و فایل های خیلی سنگین تری دارند اگر به دنبال راه های جدید برای بهینه سازی و سرعت در سایت های وردپرسی خود هستید پلاگین wp rocket یک پیشنهاد خوب برای شماست تا انتهای این مقاله با ما همراه باشید تا همه چیزهایی که نیاز دارید با هم بررسی کنیم
وب سایت های امروزی فایل های CSS و Javascript زیادی را برای یک ظاهر جذاب لود می نمایند و دوست دارند از تصاویر بیشتری استفاده بکنند و میدانید چه چیزی آن را بدتر می کند؟ پلاگین ها.ممکن است پنج پلاگین داشته باشید که هر کدام فایل های css مخصوص به خود را بارگیری می نمایند. این به این صورت است که پنج فایل CSS اضافی برای هر کاربری که از سایت شما بازدید ارسال می شود.
من ادعا نمی کنم پلاگین بد هستند ، ولی وب سایت های وردپرسی تمایل به دانلود تعداد زیادی فایل دارند زیرا هر پلاگین به طور مستقل از سایر پرونده ها بارگیری می کند.ایجاد یک وب سایت امروزی که فقط هفت پرونده را بارگیری کند غیرواقعی است ، اما اگر وب سایت های خودمان را به درستی با پلاگین wp rocket بهینه سازی کنیم می توانیم کارایی بهتری داشته باشیم. این افزونه می تواند به طور بسیار موثر واسطه ای به این مسائل کمک کند و یک ماده اصلی بهینه سازی عملکرد ما در اینجا در موضوعات رقابت است.
من قصد دارم سه حوزه ای را که بیشترین عملکرد را با این افزونه مشاهده خواهید کرد ، پوشش دهم. من تصاویر صفحه منوهای انتهای پست را نیز به اشتراک می گذارم تا بتوانید همه تنظیمات موجود را مرور کنید. بیایید با مهمترین ویژگی ، حافظه پنهان شروع کنیم.
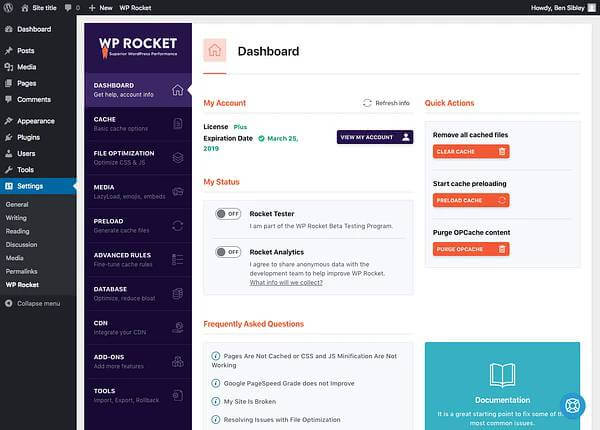
پس از بارگذاری و نصب پلاگین WP Rocket ، به داشبورد زیبای آن دسترسی خواهید داشت که در آن می توانید بهینه سازی کنید.

افزونه در لحظه فعال سازی حافظه پنهان را روشن می کند. به معنای واقعی کلمه می توانید افزونه را فعال کرده و برای همیشه از سایت خود خارج شوید و همچنان سریعتر بارگیری می شود.
حافظه پنهان چگونه کمک می کند؟
اگر مطمئن نیستید که چگونه بر سایت شما تأثیر می گذارد ، درک حافظه پنهان خودکار دشوار است .
به caching مثل این فکر کنید:

تصور کنید که به یک سند نیاز دارید تا آن را در کابینه پرونده خود پیدا کنید و پس از پایان کار آن را به کابینه بازگردانید. دفعه بعد که به آن سند احتیاج داشتید ، باید دوباره آن را از پرونده دریافت کنید.
ذخیره سازی مانند این است که یک بار سند را روی میز خود نگه دارید ، بنابراین می توانید بلافاصله دوباره از آن استفاده کنید. درست مانند اینکه گرفتن سند از میز کار سریعتر از گرفتن آن از جعبه پرونده است ، حافظه پنهان در پلاگین wp rocket از سفرهای غیرضروری به پایگاه داده جلوگیری می کند.
نکته این است که ، صرف نظر از اینکه چندین فایل سایت شما بارگیری می شود یا اندازه آنها زیاد است ، همه آنها با فعال کردن حافظه پنهان سریعتر بارگیری می شوند.
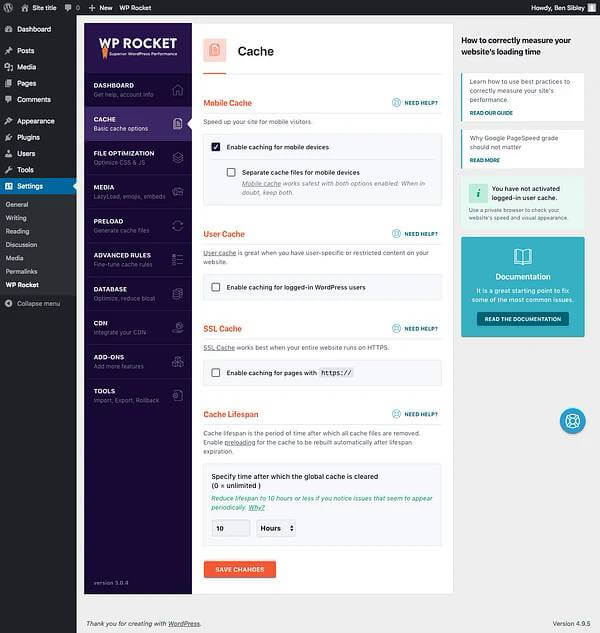
همانطور که گفته شد ، برای کار با قسمت caching نیازی به تغییر تنظیمات نیست. با این وجود ، ممکن است چند تغییر در منوی تنظیمات اصلی حافظه پنهان ایجاد کنید.

تنظیمات اینجا بیشتر به منظور پاک کردن حافظه پنهان انجام می شود تا بهترین کار برای سایت شما باشد. به عنوان مثال ، اگر طراحی تلفن همراه کاملاً متفاوت از استفاده از افزونه ای مانند WPTouch دارید ، پلاگین WP Rocket می تواند آن پرونده ها را به طور جداگانه ذخیره کند.
اگر سایت عضویت دارید می توانید از حافظه پنهان برای ورود به سیستم استفاده کنید و حافظه پنهان را برای SSL فعال کنید (اگر سایت شما از “https: //” استفاده کند ، لازم است).
باز هم ، علاوه بر فعال کردن افزونه ، در اینجا چیزهای زیادی برای انجام وجود ندارد.
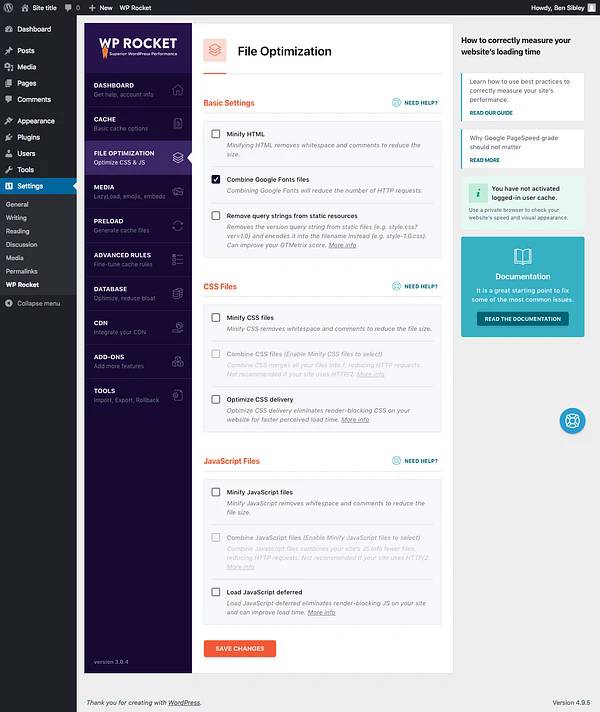
بخش بهینه سازی پرونده در “پلاگین wp rocket” جایی است که شما تعداد پرونده های بارگذاری سایت خود و همچنین اندازه آنها را کاهش می دهید.

تنظیمات پایه
اولین گزینه به شما امکان می دهد HTML سایت خود را کوچک کنید ، پس این به چه معناست؟
توسعه دهندگان کدهای زیادی را با فاصله ، قالب بندی و نظرات می نویسند تا خواندن آن آسان شود. وقتی این پرونده ها را در سایت های خود بارگیری می کنیم ، نیازی به خواندن آسان آنها نیست. Minification تمام فاصله بین نویسه ها را از بین می برد و تمام متن نظرات را نیز از بین می برد. این در واقع اندازه پرونده را کاهش می دهد تا سریعتر بارگیری شود.
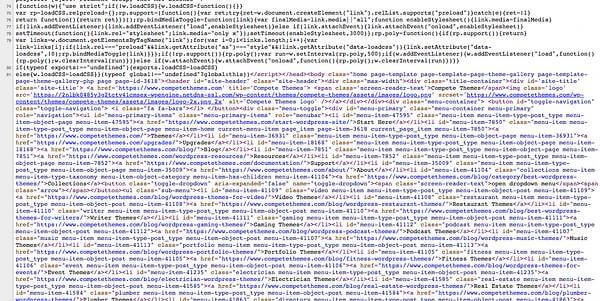
اگر کد منبع هر صفحه را در Compete Themes مشاهده کنید ، خواهید دید که چگونه کوچک کردن WP Rocket بر HTML تأثیر گذاشته است:

کوچک سازی بسیار جذاب است زیرا شما یک پیشرفت سریع و آسان دارید و به ندرت تأثیری در عملکرد سایت شما دارد.
آماده یادگیری فناوری بعدی خود هستید؟
ویژگی جالب دیگر در تنظیمات اساسی گزینه ترکیب پرونده های Google Fonts است . بیشتر تم های وردپرس از Google Fonts استفاده می کنند ، بنابراین احتمالاً شما یک یا دو فونت را از آنجا بارگیری می کنید. به این فرآیند ترکیب پرونده ها هم پیوستگی گفته می شود.
به طور کلی بارگیری یک پرونده سریعتر از دو پرونده است زیرا تعداد درخواستهای HTTP را کاهش داده اید و ما نیازی به دریافت تکنیکی بیشتر از این نداریم؟
برای بررسی ، کوچک سازی حجم پرونده ها را کاهش می دهد و ترکیب آنها را ترکیب می کند. با کم شدن پرونده های کوچکتر ، وب سایت شما سریعتر بارگیری می شود. این دو فرآیند برای عملکرد بسیار جذاب هستند و هیچ ابزاری بهتر از پلاگین WP Rocket از عهده آنها بر نمی آید .
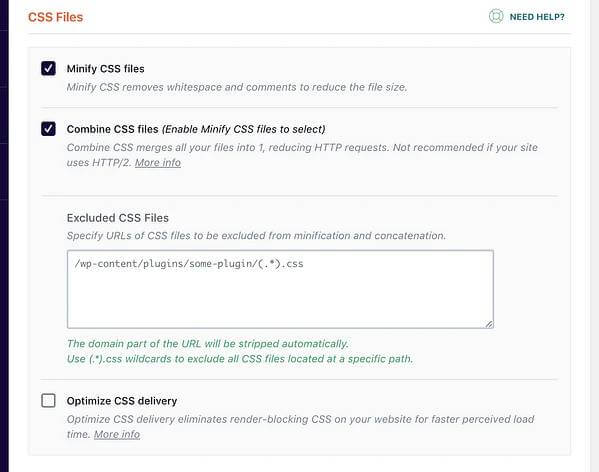
شما می توانید تمام پرونده های CSS را که به شما عملکرد کمی افزایش می دهد ، کوچک کرده و سپس گزینه ترکیب را فعال کنید تا آنها را در حداقل تعداد فایل به هم پیوند دهد. اگرچه ممکن است هنگام استفاده از این گزینه با مشکلات نمایش در سایت خود مواجه شوید ، اما معمولاً مشکلی نیست.

بهینه سازی CSS تحویل همچنین می توانید بار سایت خود را در دید زودتر از بدون آن کمک کند.
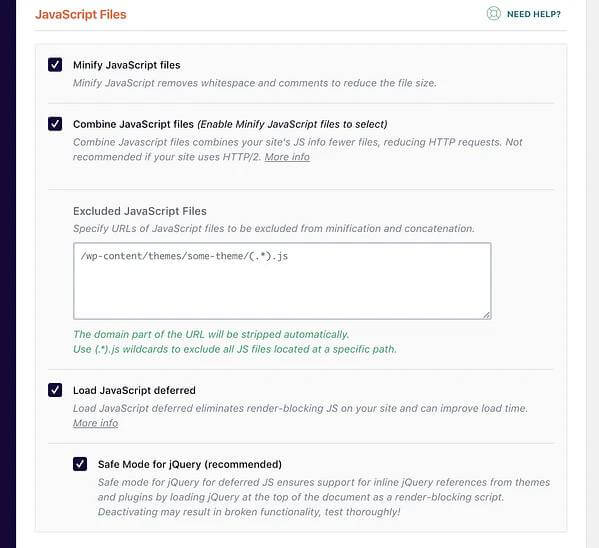
همین گزینه های کوچک سازی و الحاق برای پرونده های Javascript نیز موجود است.

من نمی خواهم شما را بترسانم ، اما این گزینه ها بعضی اوقات می تواند قسمت هایی از سایت شما را به هم بریزد نکته مهم این است که این تنظیمات را امتحان کنید و در صورت متوقف شدن هر کاری ، می توانید آنها را خاموش کنید. همه چیز برگشت پذیر است.
کوچک کردن پرونده های JS معمولاً مسئله ای نیست ، اما وقتی آنها را ترکیب می کنید ، گاهی اوقات می توانید عملکرد سایت خود را خراب کنید. در اینجا آنچه باید انجام شود
گزینه های کوچک سازی و اتصال را فعال کنید و سپس حافظه پنهان سایت خود را با استفاده از پلاگین WP Rocket پاک کنید. سپس به سایت خود مراجعه کرده و همه کارها را انجام دهید . دکمه های اشتراک گذاری اجتماعی را امتحان کنید ، از پست ها و صفحات بازدید کنید ، منوی تلفن همراه را امتحان کنید و غیره.
همچنین گزینه ای برای به تعویق انداختن پرونده های Javascript وجود دارد. این اجازه می دهد تا سایت شما قبل از پایان بارگیری پرونده های Javascript ، به صورت بصری بر روی صفحه نمایش نشان داده شود. اگر این گزینه را فعال کردید ، اطمینان حاصل کنید که همه ویژگی های سایت خود را دوباره آزمایش کنید تا خطاها را بررسی کنید.
در آخر ، به تعویق انداختن پرونده های Javascript حالت Safe Mode را برای jQuery فعال می کند . با برداشتن علامت آن ، عملکرد اندکی افزایش می یابد اما تقریباً می توانم تضمین کنم که چیزی را خراب می کند ، بنابراین توصیه می کنم آن را بررسی کنید.
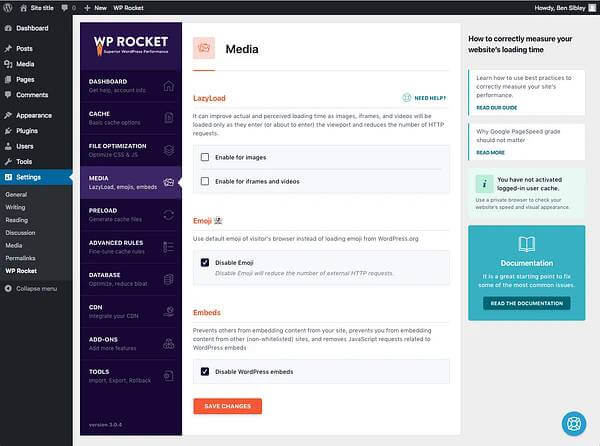
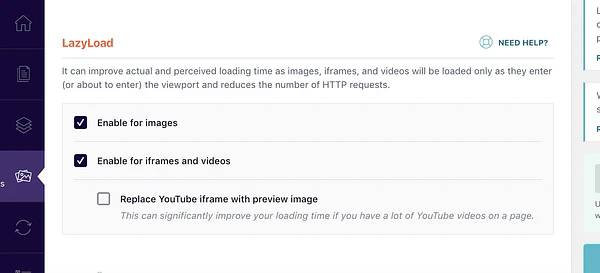
پلاگین WP Rocket چند گزینه زیبا برای بهینه سازی رسانه در سایت شما دارد از جمله بارگذاری تنبل که می تواند بسیار موثر باشد.

تصور کنید که یک وبلاگ دارید و در صفحه اصلی ۱۰ پست وجود دارد که هر کدام دارای یک تصویر هستند. وقتی بازدید کننده وارد می شود ، فقط اولین پست روی صفحه قابل مشاهده است.این سوال است:
اگر بازدید کننده فقط یک عکس را می بیند ، چرا باید همه ۱۰ عکس ارسال شده را بارگیری کرد؟ بعلاوه ، چرا وقتی همه بازدیدکنندگان فقط قبل از کلیک روی یکی از پستهای سوم یا چهارم حرکت می کنند ، همه آنها را بارگیری می کنید؟
با فعال کردن بارگذاری تنبل ،پلاگین WP Rocket پیگیری می کند که بازدیدکنندگان صفحه تا چه اندازه پیمایش کرده اند و تا زمانی که بازدیدکنندگان نزدیک به رسیدن به آنها نباشند ، تصاویر را بارگیری نمی کند.
مزیت این است که سایت شما بلافاصله سریع تر بارگیری می شود ، زیرا تعداد تصاویر کمتری را بارگیری می کنید. این همچنین پهنای باند مورد استفاده سایت شما را کاهش می دهد.
همچنین می توانید بارگذاری تنبل را برای فیلم ها و ifram ها فعال کنید (iframes برای جاسازی محتوای سایت های دیگر استفاده می شود).

همچنین یک ویژگی عالی وجود دارد که به شما امکان می دهد تصویر کوچک یک ویدیوی Youtube را تا پایان بارگیری نمایش دهید.
بارگذاری تنبل برای سایتی مانند Pinterest با تصاویر کوچک بسیار عالی کار می کند ، اما اگر تصاویر بزرگی داشته باشید همیشه خوب کار نمی کند.
مشکل این است که تصویر بارگیری نمی شود تا زمانی که بازدیدکنندگان به سمت آن پیمایش کنند و اگر تصویر بزرگی است ، ممکن است لازم باشد یک ثانیه صبر کنید تا بارگیری به پایان برسد.
اگر برای هر تصویر روی صفحه رخ دهد ، این ممکن است آزاردهنده باشد.
در حقیقت ، تنها دلیلی که من این گزینه را برای Compete Themes فعال نمی کنم این است که بازدیدکنندگان دوست دارند با سرعت بالا در برخی از پست ها پیمایش کنند و تصاویر هنگام رسیدن به آنها آماده نیستند.
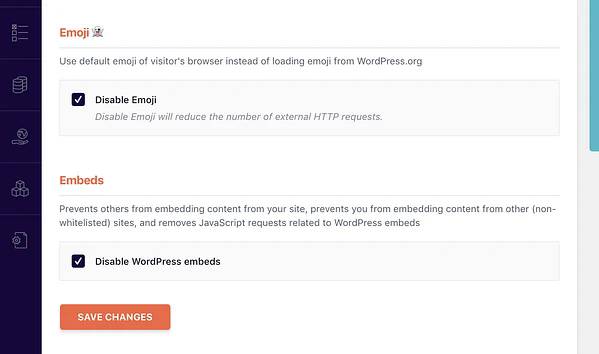
پلاگین WP Rocket همچنین گزینه های مناسبی برای غیرفعال کردن پشتیبانی از شکلک و فناوری جاسازی وردپرس دارد.
هر یک از این ویژگی ها یک فایل کوچک JS بارگیری می کند ، بنابراین غیرفعال کردن هر دو ، دو پرونده دیگر را از سایت شما پاک می کند.

همانطور که ممکن است جمع شده باشید ، من ایموجی ها را دوست دارم بنابراین آنها را فعال نگه می دارم؟
منبع : competethemes
شما باید برای ورود به سیستم وارد شوید.