
حتی در صورت داشتن مهارت کد نویسی ، هر بار که باید مشکلی را حل کنید (وارد کردن یک عنصر UI جدید یا تغییر گزینه های یک ظاهر طراحی برای مورد موجود) ، سر زدن به کد هر بار ممکن است خسته کننده باشد. اغلب اوقات می شنویم: “ما برای رسیدن به اهداف خود باید بیشتر کار کنیم.” در حالی که کار سخت قطعاً مهم است ، ما همچنین باید هوشمندانه کار کنیم.
این پلاگین نیاز به کد دستی قسمت های وب سایت شما را کاهش می دهد و شما را آزاد می کند تا روی قسمت های جالب و ارزشمند طراحی کار کنید. من در این مقاله با استفاده از این ابزار یک مثال در دنیای واقعی ایجاد می کنم – یک صفحه فرود برای یک محصول دیجیتال.
پلاگین پرمیوم Visual Composer یک وب سایت ساز ساده و قدرتمند با کشیدن و رها کردن است که قول می دهد نحوه کار ما با وردپرس را تغییر دهد. این یک روش شهودی برای ساختن صفحه است – تمام اقدامات شامل تغییر سلسله مراتب بصری و مدیریت محتوا بصری انجام می شود. این ابزار نیاز به کد نویسی صفحه های یک وب سایت را کاهش می دهد و شما را آزاد می کند تا در قسمت های ارزشمند طراحی مانند محتوا کار کنید.

محتوا مهمترین ویژگی وب سایت شماست و دلیل اصلی بازدید مردم از سایت شما است ارزش دارد که در ایجاد محتوای خوب تلاش زیادی کنید و از ابزاری استفاده کنید که به شما کمک می کند با کمترین تلاش مطالب را به بهترین شکل به بازدیدکنندگان برسانید.
“پلاگین پرمیوم Visual Composer” یک وب سایت ساز است ولی WPBakery یک صفحه ساز است. اگر قبل از اینكه تعجب كنید كه تفاوت این دو پلاگین چیست می توانستید صفحه ساز WPBakery استفاده كنید. بیایید در مورد این دو محصول روشن باشیم:
تفاوت کلیدی بین صفحه ساز WPBakery و ویژوال کامپوزر این است که WPBakery فقط مربوط به قسمت محتوا است ، در حالی که با استفاده از ویژوال کامپوزر می توانید یک وب سایت کامل (از جمله Header and Footer) ایجاد کنید.
ویژوال کامپوزر مبتنی بر کد کوتاه نیست ، که به تولید کد پاک کمک می کند. همچنین ، غیرفعال کردن افزونه شما را با “کد کوتاه جهنم” مواجه نخواهد کرد (وضعیتی که کد کوتاه بدون پلاگین فعال شده ارائه نمی شود).
اکنون پلاگین پرمیوم Visual Composer نسخه پیشرفته WPBakery نیست. این یک محصول کاملاً جدید است که برای تأمین نیازهای روزافزون متخصصان وب ایجاد شده است. ویژوال کامپوزر فقط یک پلاگین نیست. این یک پلت فرم قدرتمند است که می تواند با ادامه نیازهای کاربر توسعه یابد.
در حالی که من در زیر نحوه عملکرد ویژوال کامپوزر را به شما نشان می دهم ، ارزش دارد که به چند مزیت اصلی این ابزار اشاره کنید:
این یک ویرایشگر پیش نمایش زنده با ویژگی های کشیدن و رها کردن ، و صدها عنصر محتوای آماده برای استفاده است که آزادی طراحی زیادی را به ارمغان می آورد. می توانید فوراً تغییراتی ایجاد کنید و نتایج نهایی را قبل از انتشار مشاهده کنید.
دو روش ویرایش صفحه – استفاده از ویرایشگر پیش نمایش و نمای درخت . نمای درخت امکان جستجوی عناصر موجود در یک صفحه را فراهم می کند و روند طراحی را بسیار آسان می کند.
الگوهای آماده وردپرس برای انواع صفحات – از صفحات فرود و نمونه کارها گرفته تا وب سایت های تجاری با صفحات اختصاصی محصول ، زیرا ویرایش یک الگوی موجود بسیار ساده تر از شروع با یک صفحه خالی است.
پلاگین پرمیوم Visual Composer با هر موضوعی کار می کند (یعنی ادغام سازنده وب سایت ویژوال کامپوزر در مضامین موجود شما امکان پذیر است )طراحی ریسپانسیو خارج از جعبه. همه عناصر و الگوها پاسخگو و آماده برای موبایل هستند. می توانید ریسپانسیو بودن را برای هر ستون مستقل تنظیم کنید.
سرصفحه ، پاورقی و ویرایشگر نوار کناری. معمولاً سرصفحه ، پاورقی و نوار کناری توسط موضوعی که استفاده می کنید تعریف می شوند. وقتی متخصصین وب نیاز به تغییر آنها دارند ، معمولاً به سمت کد می روند. اما با استفاده از ویژوال کامپوزر می توانید با استفاده از فقط ویرایشگر بصری ، طرح را به سرعت و به راحتی تغییر دهید. این ویژگی در نسخه Premium محصول موجود است.
مجموعه قابل توجهی از افزونه ها (امکان دریافت افزونه از Hub یا دریافت آن از توسعه دهندگان شخص ثالث وجود دارد)
همچنین سه ویژگی وجود دارد که ویژوال کامپوزر را در میان جمعیت متمایز می کند. اینجا اند:
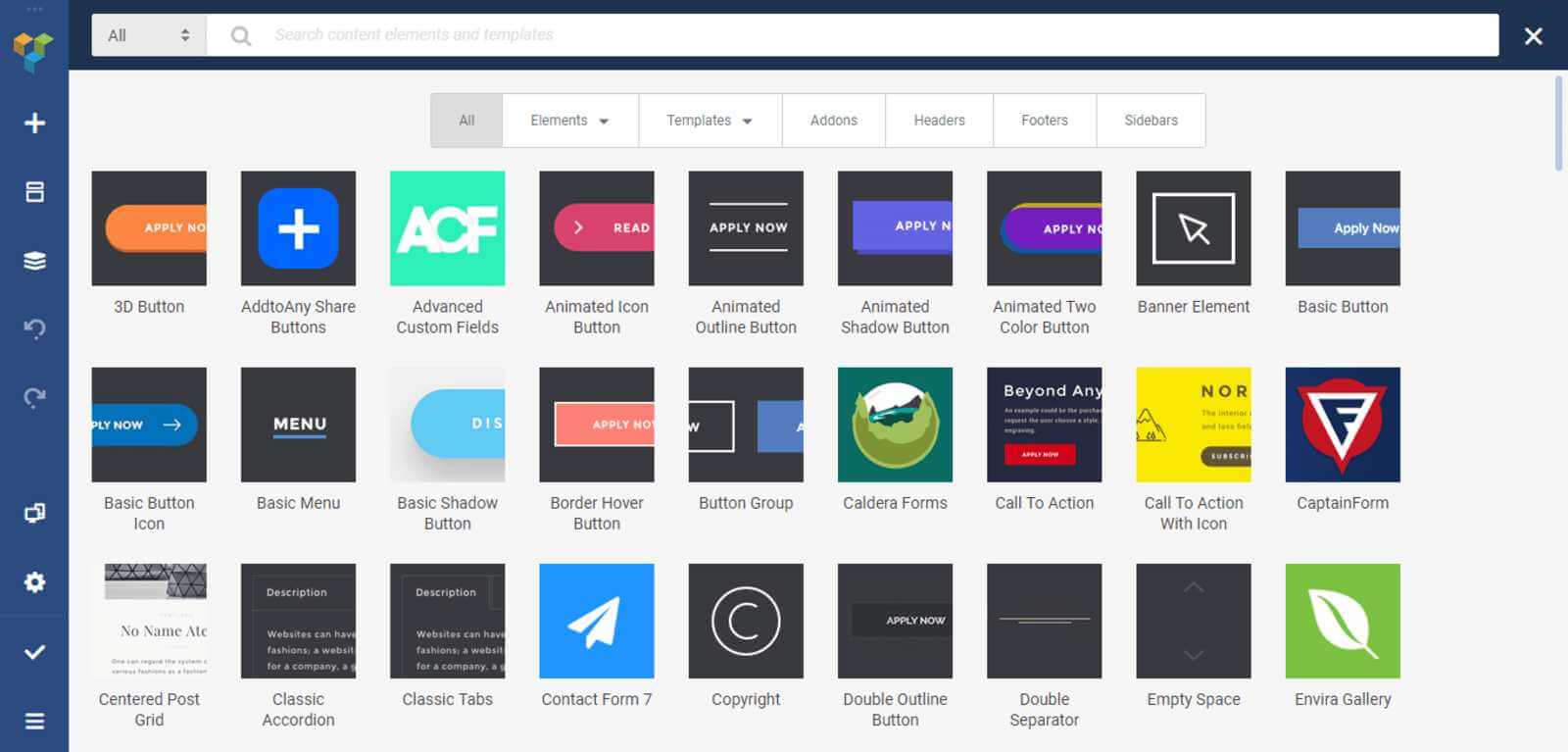
Visual Composer Hub ابری است که تمام عناصر موجود برای کاربران را ذخیره می کند. در واقع مانند یک سیستم طراحی است که خود را به روز نگه می دارد و در آن می توانید عناصر ، الگوها ، عناصر ، بلوک های جدید (به زودی) را دریافت کنید.

نکته جالب درمورد Visual Composer Hub این است که برای به دست آوردن عناصر جدید نیازی به به روزرسانی افزونه ندارید می توانید عناصر را هر زمان که به آن نیاز دارید دانلود کنید. در نتیجه ، تنظیمات WP شما با تعداد بیشماری از عناصر استفاده نشده پر نمی کند.
پلاگین پرمیوم Visual Composer بر روی یک بسته فناوری جدید ساخته شده است – توسط ReactJS طراحی شده است و از هیچ یک از کد کوتاه وردپرس استفاده نمی کند. این امر به دستیابی به عملکرد بهتر کمک می کند – تیم پشتیبان ویژوال کامپوزر یک سری آزمایشات داخلی را انجام داد و نشان داد که صفحات ایجاد شده با ویژوال کامپوزر ۱-۱.۵ ثانیه سریعتر از همان چیدمانهایی که با WPBakery دوباره ایجاد شده بارگیری می شوند.
این افزونه دارای یک API باز کاملا مستند است . اگر مهارت کد نویسی دارید ، می توانید ویژوال کامپوزر را با عناصر سفارشی خود که ممکن است برای برخی از پروژه های سفارشی مفید باشد ، گسترش دهید.
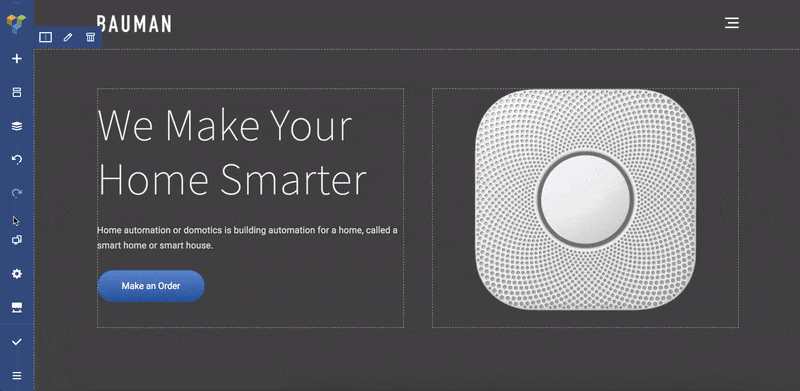
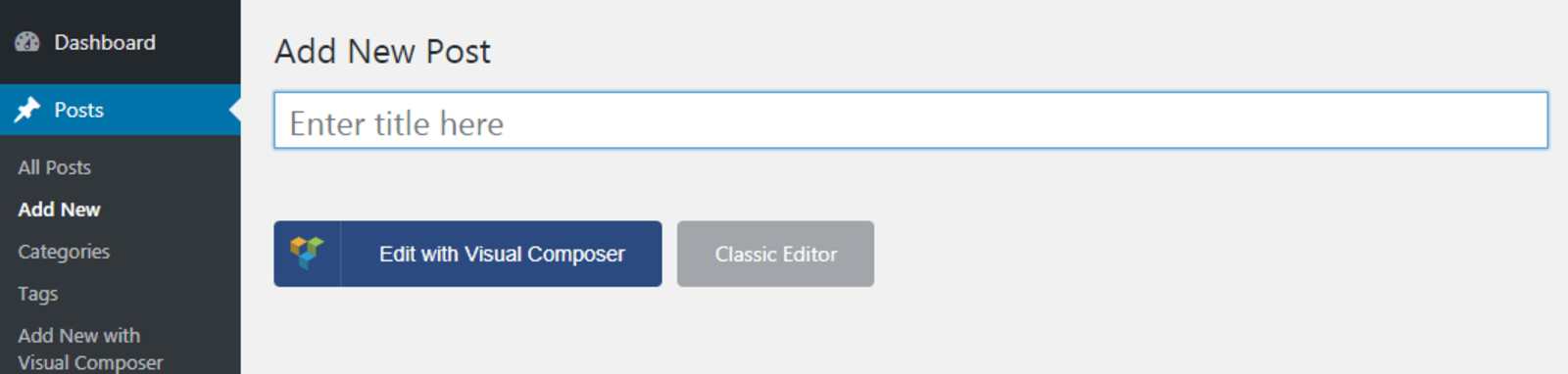
در این بخش نحوه ایجاد لندینگ پیج برای یک محصول دیجیتالی به نام CalmPod (یک دستگاه بلندگوی خانگی تخیلی) با پلاگین پرمیوم Visual Composer نشان می دهم. کار ما از یک رابط WP شروع می شود ، جایی که باید صفحه جدیدی ایجاد کنیم – به آن یک عنوان بدهید و روی “ویرایش با ویژوال کامپوزر” کلیک کنید.

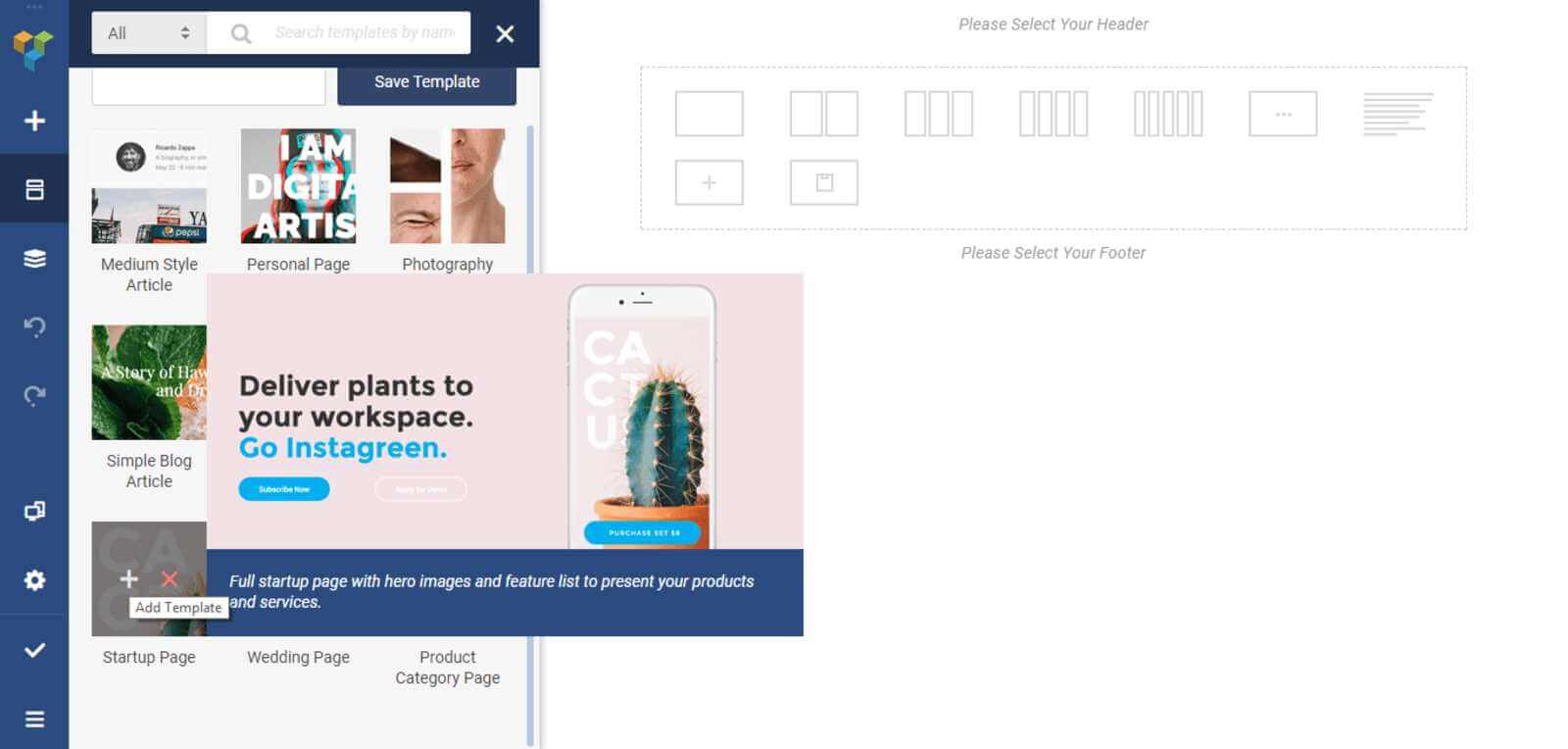
روند ایجاد صفحه با ایجاد یک طرح بندی مناسب آغاز می شود. معمولاً ساخت یک طرح برای لندینگ پیج زمان و تلاش زیادی می برد. طراحان قبل از یافتن روشی که برای محتوا بهترین نتیجه را داشته باشد ، باید روش های مختلفی را امتحان کنند. اما ویژوال کامپوزر کار را برای طراحان ساده می کند – لیستی از طرح های آماده برای استفاده را ارائه می دهد (در گزینه افزودن الگو موجود است). بنابراین ، برای ایجاد یک صفحه جدید تنها کاری که باید انجام دهید این است که از لیست گزینه های موجود ، طرح مناسب را پیدا کنید و ببینید که چگونه برای محتوای شما کار می کند.

اما برای مثال ما ، الگوی Startup Page را انتخاب می کنیم . این الگو به محض کلیک بر روی نماد + به طور خودکار اعمال می شود ، بنابراین تنها کاری که باید انجام دهیم این است که متناسب با نیاز خود آن را اصلاح کنیم.

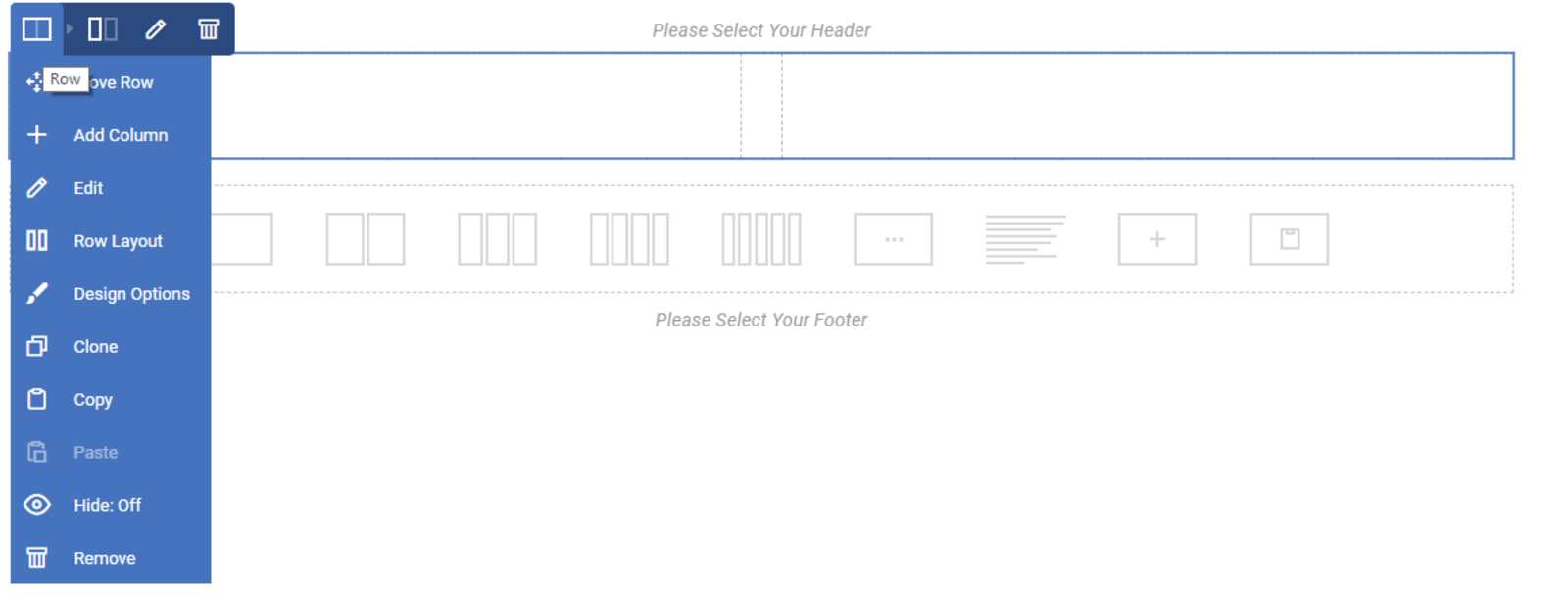
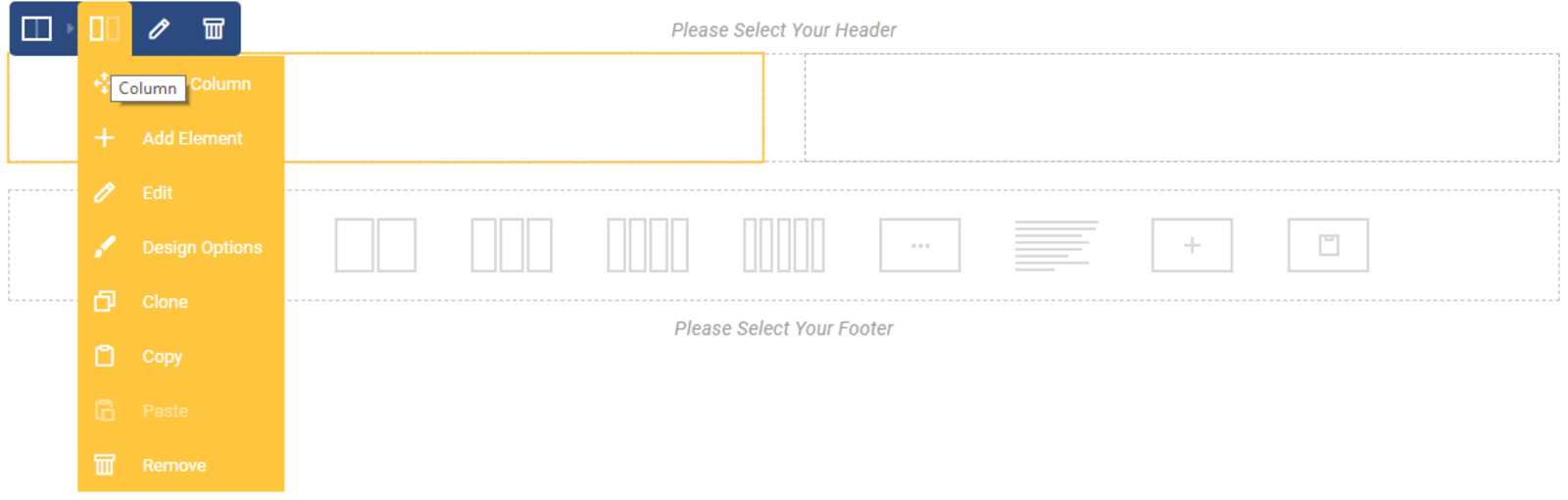
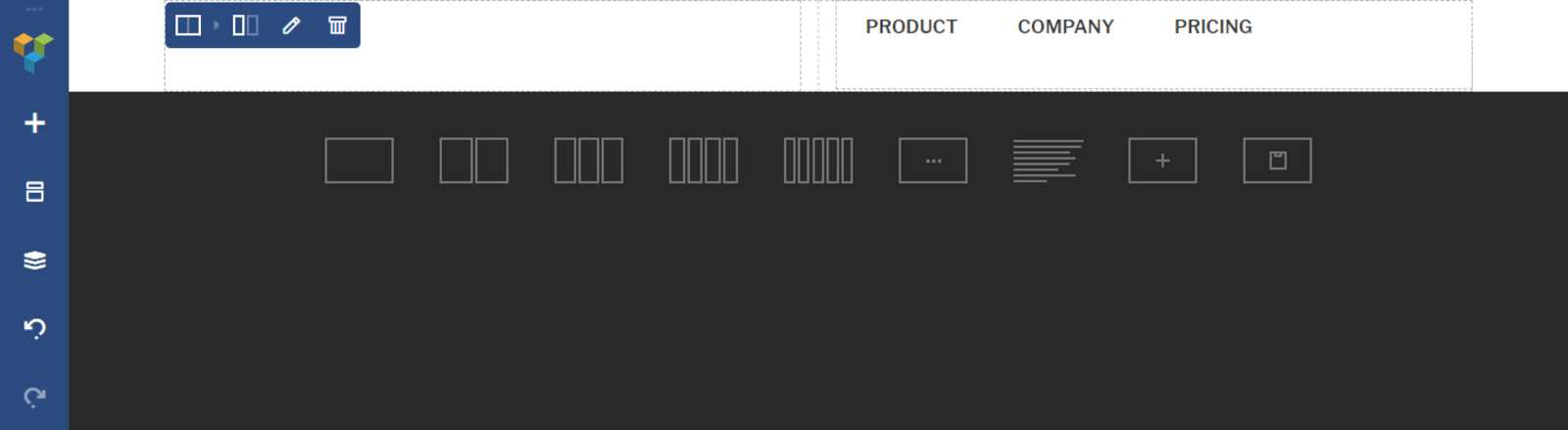
هر طرح در پلاگین پرمیوم Visual Composer از سطرها و ستون ها تشکیل شده است. سطر پایه ای است که ساختار منطقی صفحه را مشخص می کند. هر ردیف از ستون تشکیل شده است. ویژوال کامپوزر به شما امکان کنترل تعداد ستون های پشت سر هم را می دهد.

نکته : توجه داشته باشید که ویژوال کامپوزر از مرزهای رنگی مختلفی برای واحدهای رابط کاربر استفاده می کند. وقتی یک ردیف را انتخاب می کنیم ، یک حاشیه به رنگ آبی می بینیم ، وقتی یک ستون را انتخاب می کنیم ، یک حاشیه به رنگ نارنجی مشاهده می کنیم. این ویژگی می تواند در هنگام ایجاد طرح بندی پیچیده بسیار ارزشمند باشد.


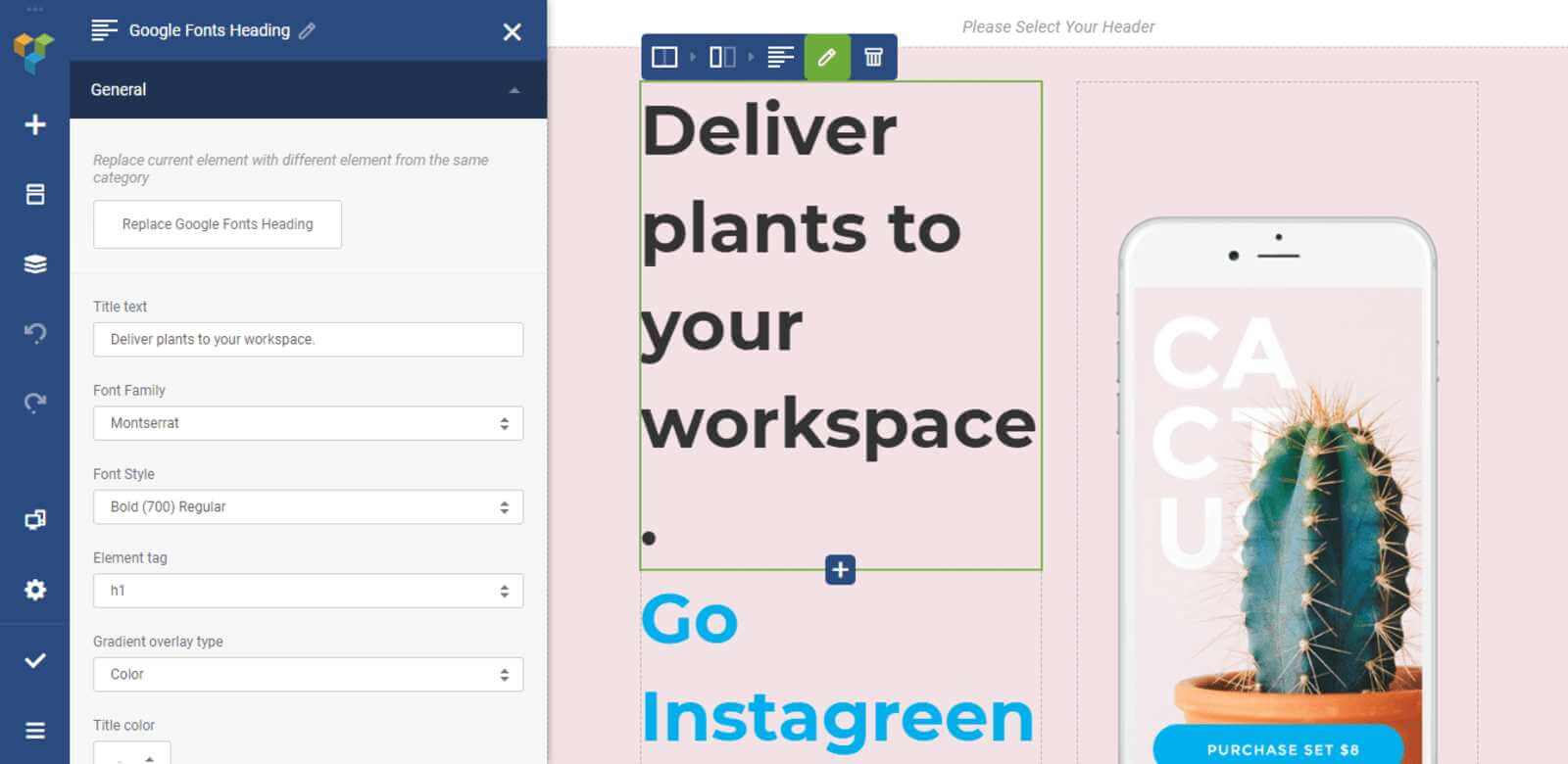
نکته مهم در مورد ویژوال آهنگساز این است که ما می توانیم تمام خصوصیات طرح را شخصی سازی کنیم – عناصر را اضافه یا حذف کنیم یا گزینه های یک ظاهر طراحی آنها را تغییر دهیم (مانند حاشیه ، پر کردن بین عناصر). به عنوان مثال ، برای تغییر اندازه ستون ها نیازی به غوطه ور شدن در کد نیستیم. ما می توانیم به راحتی مرزهای عناصر جداگانه را بکشیم و رها کنیم.

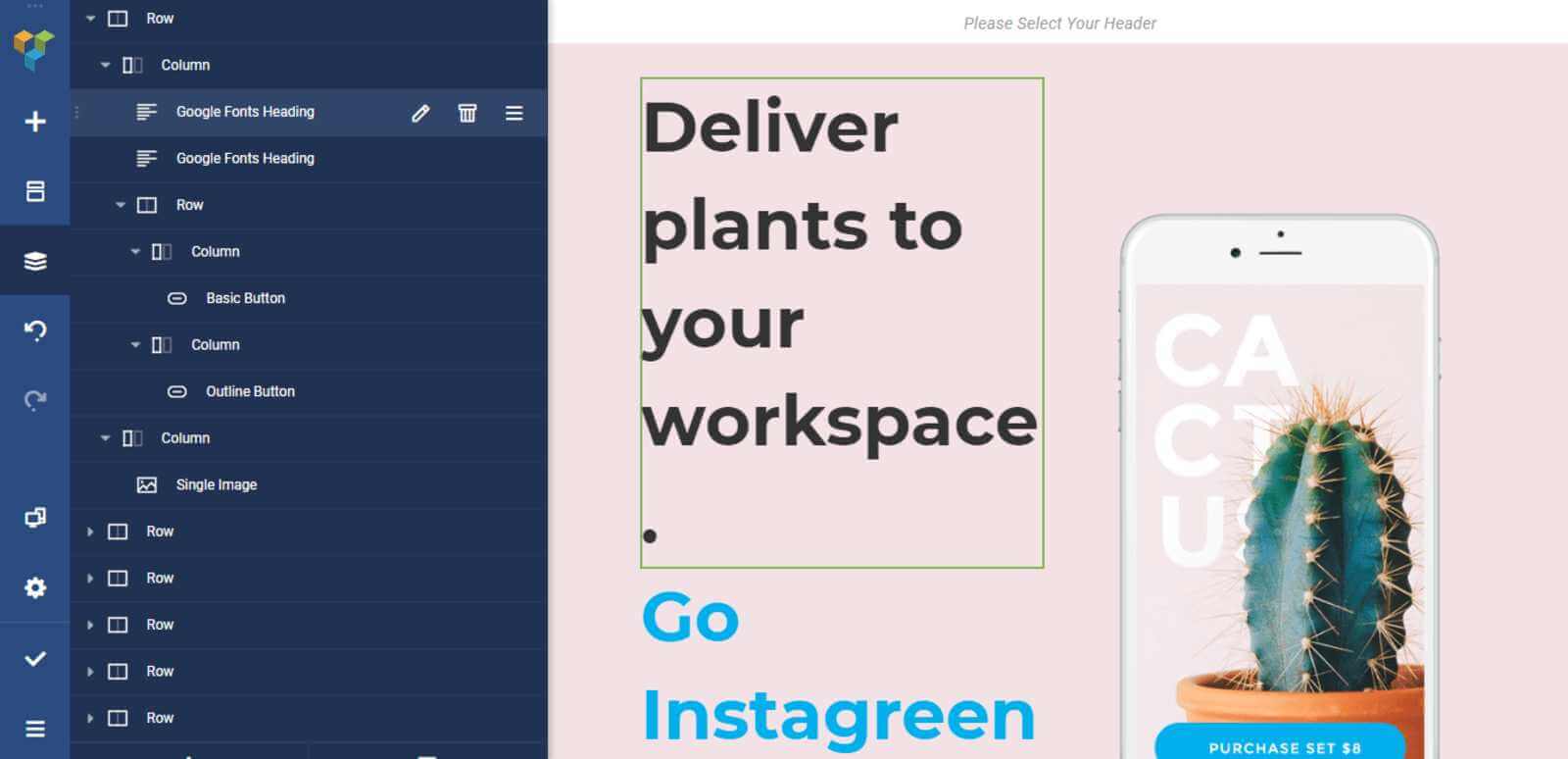
ذکر این نکته مهم است که ما می توانیم از ویرایشگر بصری یا نمای درختی عناصر برای تغییر خصوصیات منفرد عناصر UI استفاده کنیم.

با کلیک بر روی نماد ‘Pen’ ، صفحه ای را با ویژگی های خاص سبک برای عنصر فعال می کنیم.

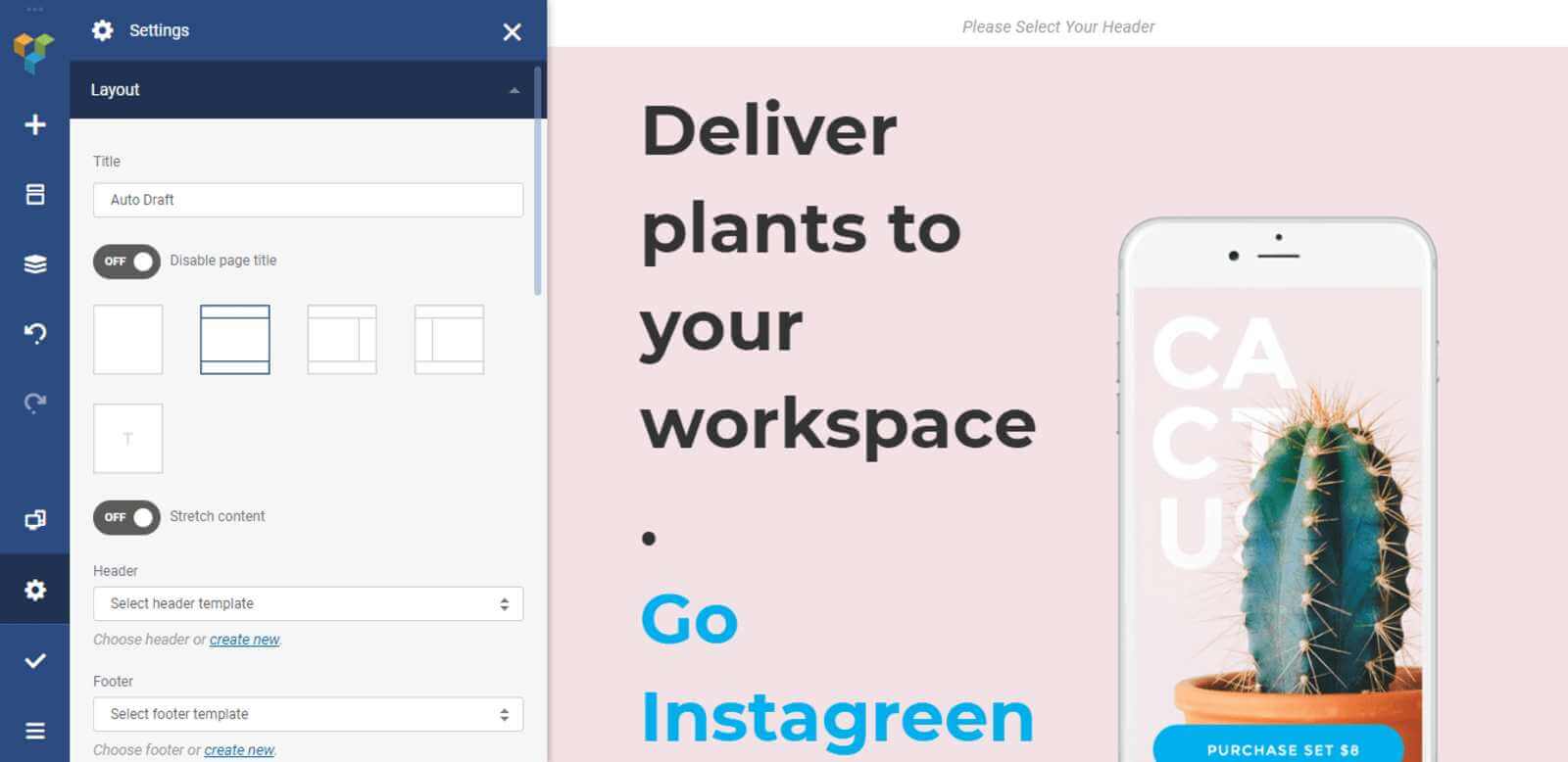
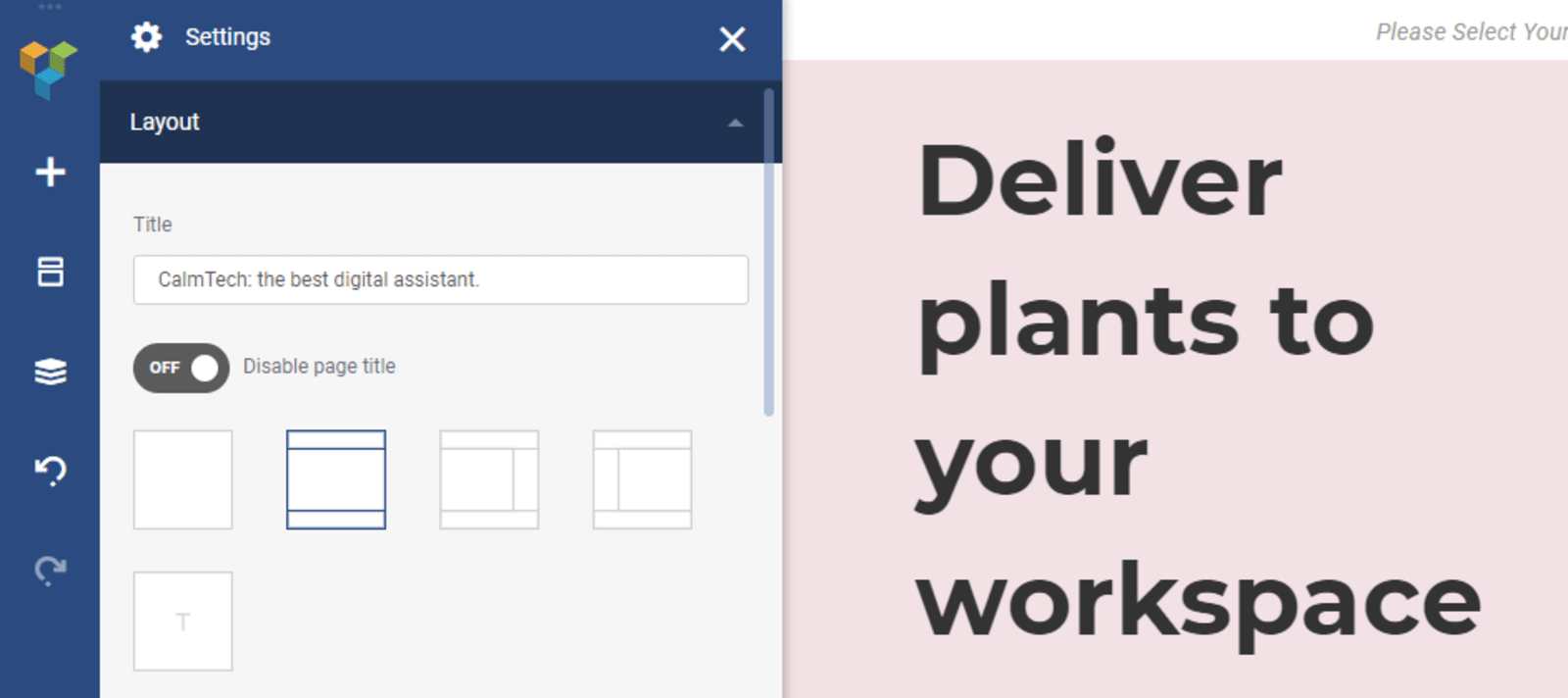
پلاگین پرمیوم Visual Composer اجازه می دهد تا طرح را به صورت جعبه ای یا کشیده تنظیم کنید. اگر دکمه “محتوای کشش” را به “روشن” تغییر دهید ، طرح شما کاملاً پهن خواهد بود.

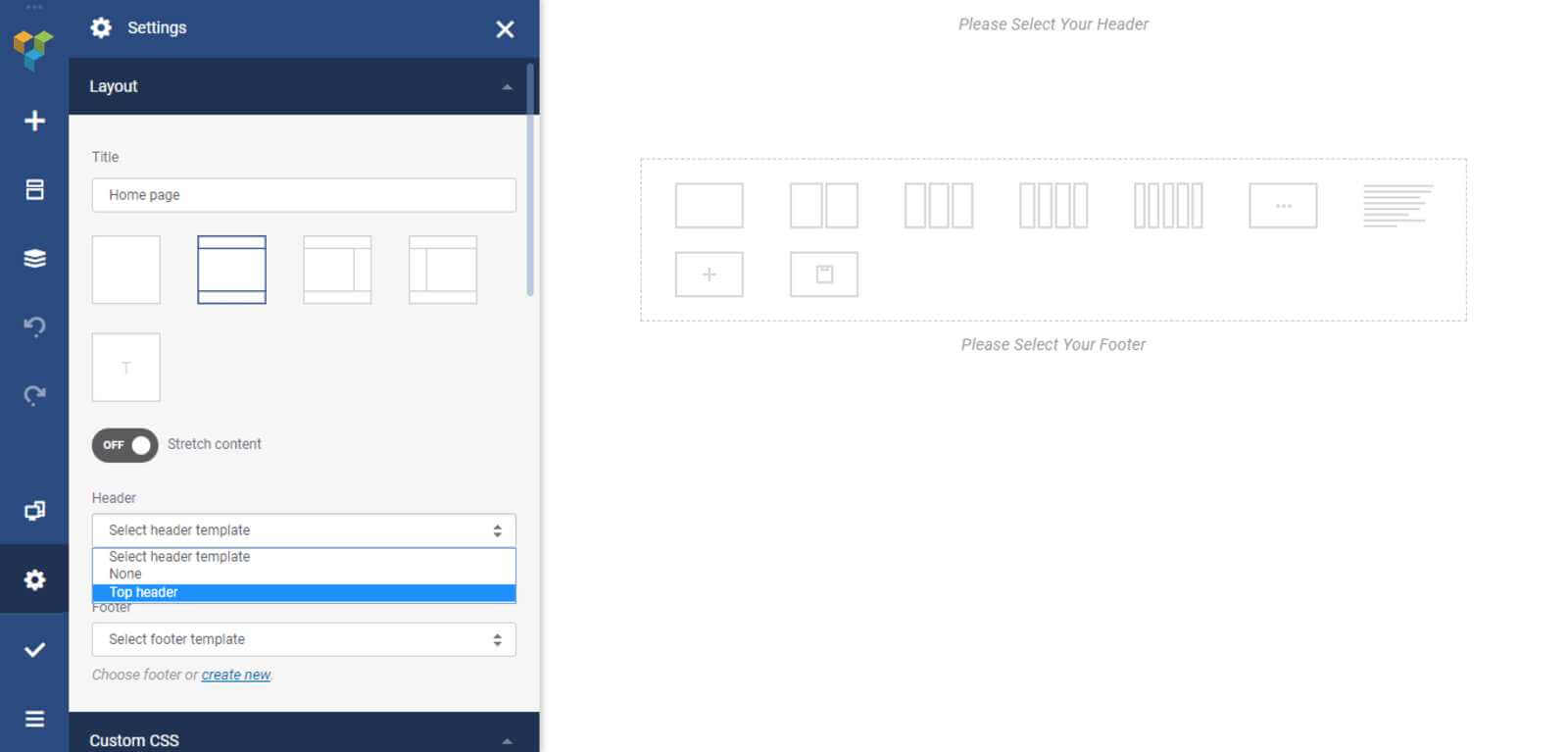
ویژوال کامپوزر به کاربران اجازه می دهد عنوان صفحه را تغییر دهند. می توانید این کار را در تنظیمات Layout انجام دهید. بیایید عنوان زیر را به صفحه خود بدهیم: ‘C almTech: بهترین دستیار دیجیتال.’

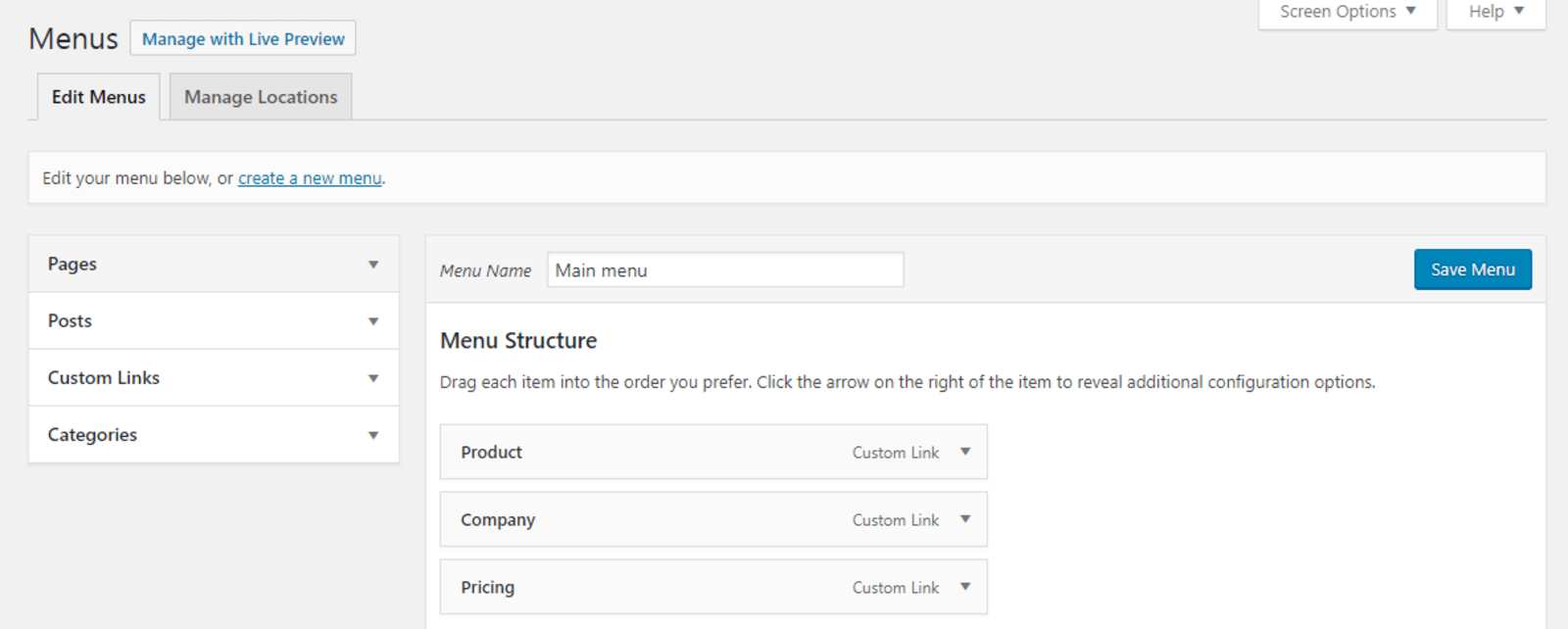
اکنون وقت آن است که یک منوی بالا را به صفحه فرود خود اضافه کنیم. فرض کنید منوی زیر را در WP داریم:

و ما می خواهیم آن را در بالای صفحه فرود تازه ایجاد شده خود قرار دهیم. برای انجام این کار ، ما باید به
Visual Composer -> Headers برویم (زیرا بالای صفحه یک مکان پیش فرض برای پیمایش است) و یک عنوان جدید ایجاد کنیم.
به محض کلیک بر روی دکمه “افزودن سرصفحه” ، صفحه ای را مشاهده خواهیم کرد که از ما می خواهد عنوانی برای صفحه ارائه دهیم – بیایید به آن یک نام “عنوان برتر” بگذاریم. این یک نام فنی است که به ما کمک می کند این شی را شناسایی کنیم.
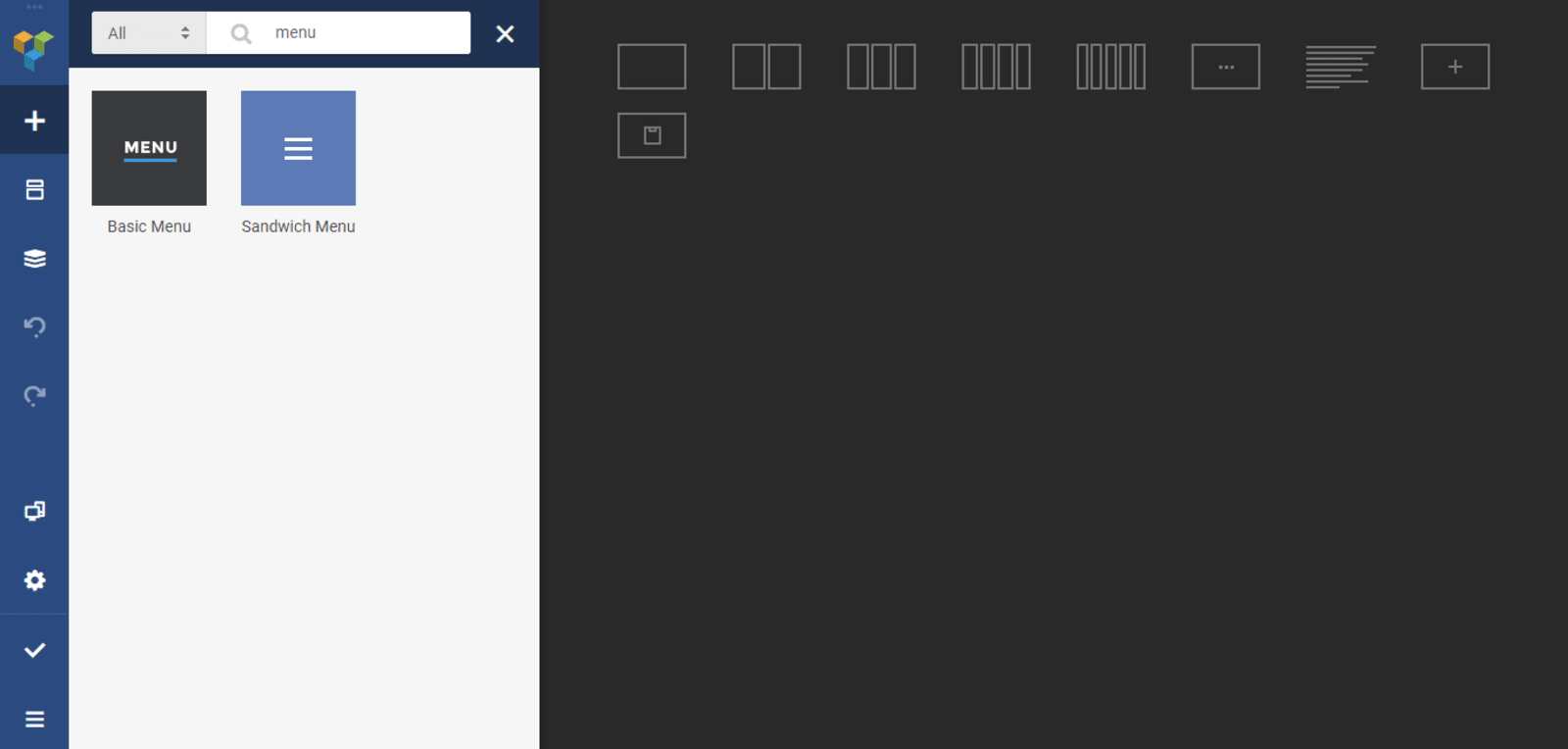
در مرحله بعدی پلاگین پرمیوم Visual Composer ما را به هاب هدایت می کند که در آن می توانیم تمام عناصر UI مورد نیاز را به سربرگ خود اضافه کنیم. از آنجا که می خواهیم یک منو داشته باشیم ، در جعبه جستجو “menu” را تایپ می کنیم. Hub دو گزینه در اختیار ما قرار می دهد: منوی پایه و منوی ساندویچ. برای پرونده ما ، از * Basic Menu * استفاده خواهیم کرد زیرا تعداد محدودی گزینه گزینه ناوبری سطح بالا را داریم و می خواهیم همه آنها همیشه دیده شوند (پیمایش پنهان مانند منوی ساندویچ برای کشف مضر است ).

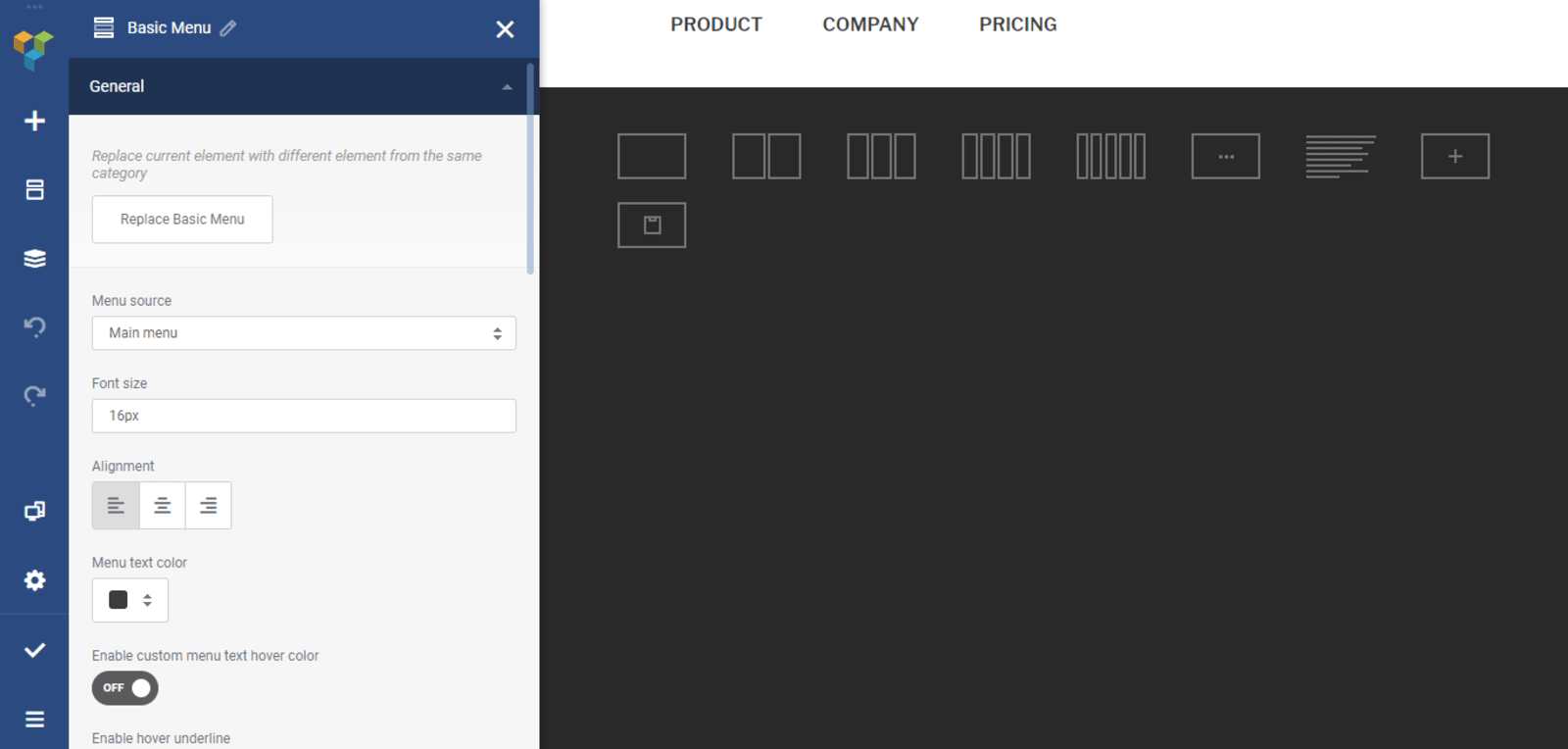
سرانجام ، ما باید منبع منو را انتخاب کنیم (در مورد ما منوی اصلی خواهد بود ، یکی از آنهایی که در WP داریم) و ظاهر گزینه های ناوبری را تغییر دهیم

بیایید ترازبندی منو را تغییر دهیم (آن را به سمت راست منتقل خواهیم کرد).

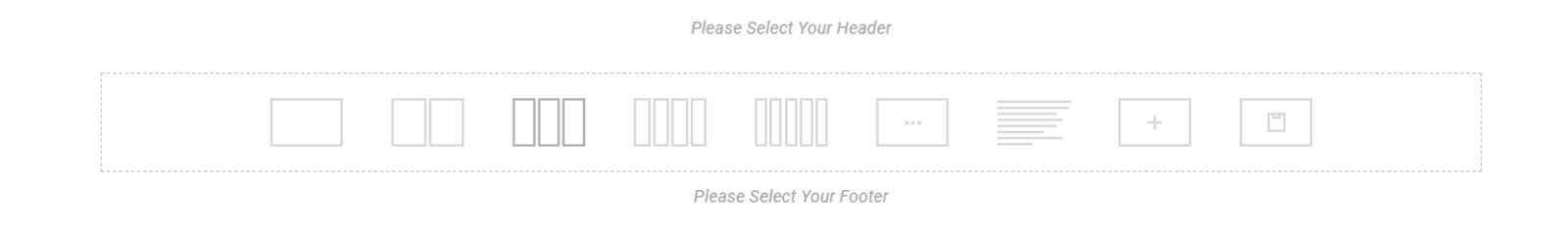
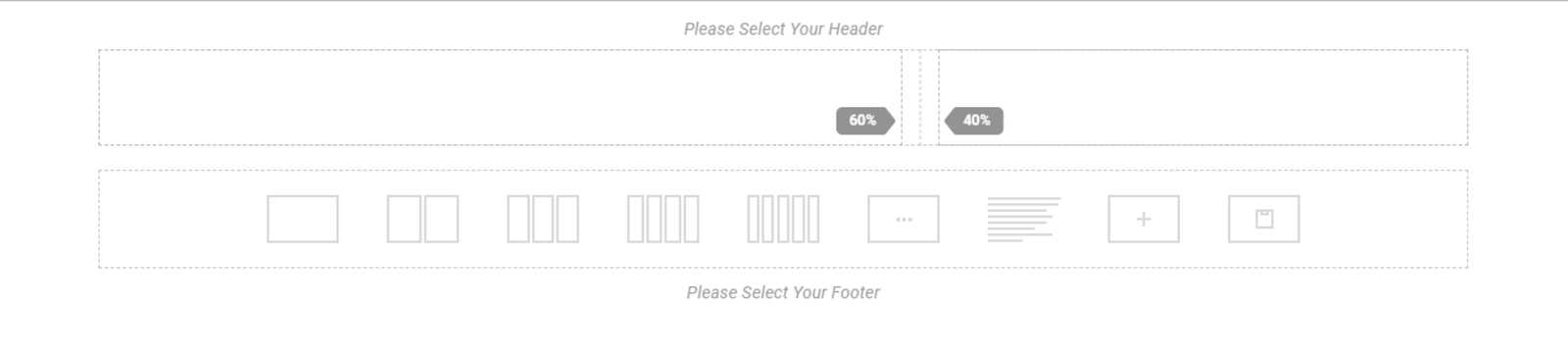
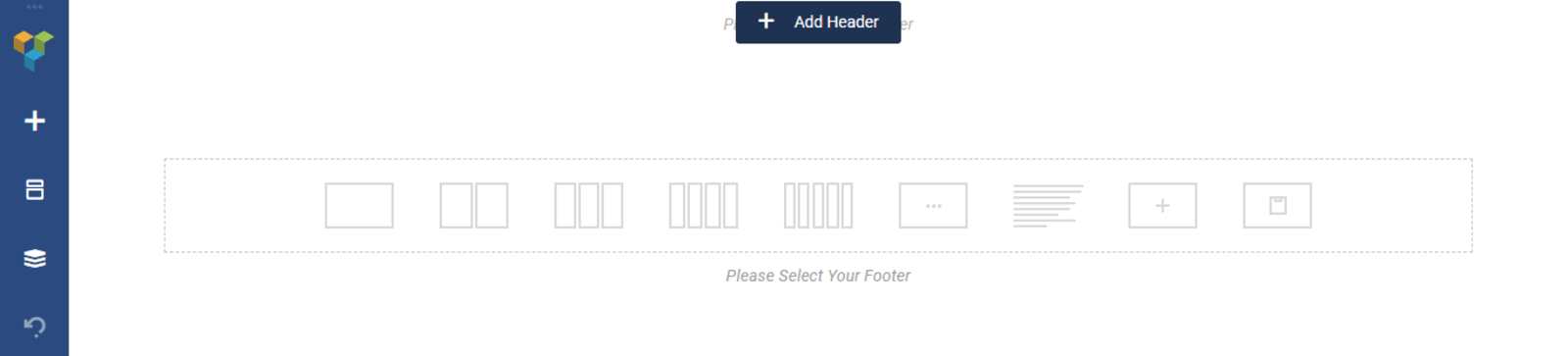
و این همه. اکنون می توانیم از تنظیمات صفحه سربرگ خود استفاده کنیم. بیایید صفحه اصلی خود را تغییر دهیم تا شامل یک سرصفحه شود. روی عنصر * لطفاً عنوان خود را انتخاب کنید * ، دکمه افزودن سرصفحه را مشاهده خواهید کرد .

وقتی روی دکمه کلیک می کنید ، گفتگویی را در قسمت سمت چپ صفحه مشاهده می کنید که شما را به انتخاب سرصفحه دعوت می کند. بیایید انتخاب کنید بالا سربرگ گزینه را از لیست.

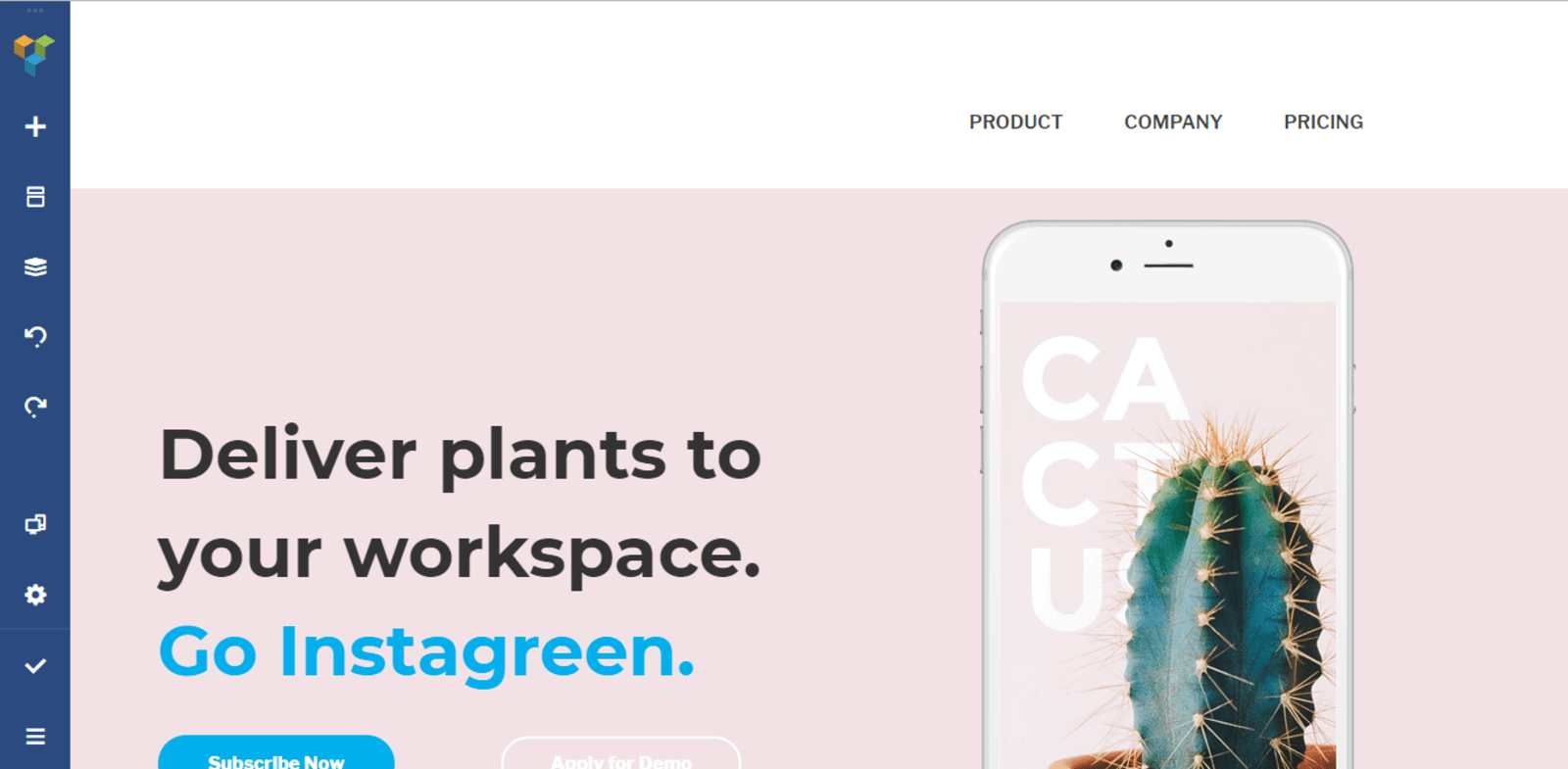
پس از انتخاب سرصفحه ، منویی را در بالای صفحه مشاهده خواهید کرد.

در قالب های حرفه ای منو باید همیشه در دسترس کاربران باشد. اما متأسفانه ، در بسیاری از وب سایت ها ، هنگام پیمایش ، منوی بالای پیمایش مخفی می شود. چنین رفتاری کاربران را مجبور می کند تا به صفحه بالا برگردند یا به صفحه دیگری بروندو این نکته منفی در وب سایت می باشد خوشبختانه ، یک راه حل ساده برای این مشکل وجود دارد ما می توانیم منوی بالا را چسبناک کنیم. یک منوی مهم بدون توجه به اینکه کاربر در چه صفحه ای باشد ، همیشه قابل مشاهده است.
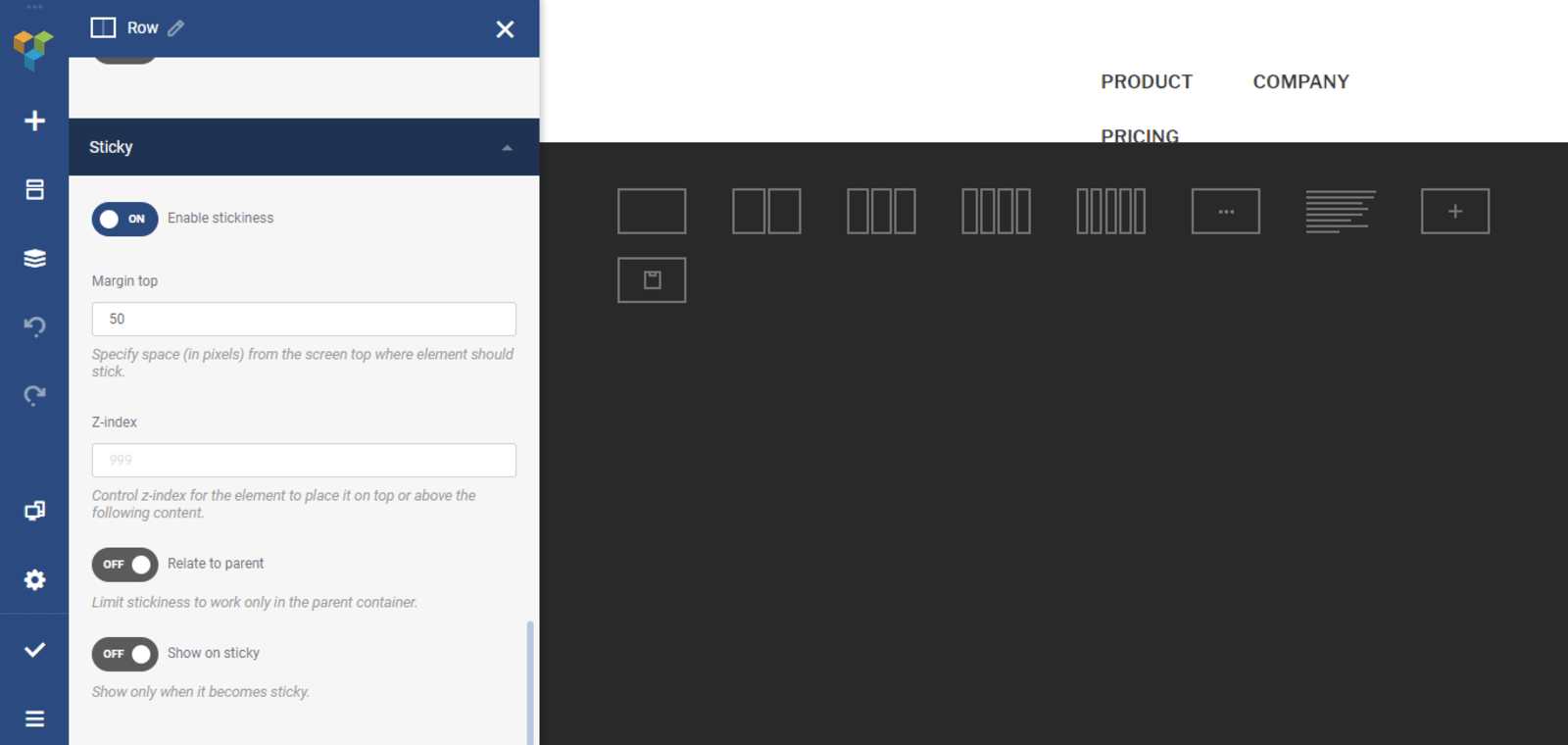
برای فعال کردن چسبندگی ، باید دکمه Sticky را برای هدر خود روشن (برای کل ظرف منو) روشن کنیم و حاشیه ۵۰ پیکسل حاشیه را به بالای حاشیه اضافه کنیم .

وقتی صفحه فرود را پیمایش می کنید ، متوجه می شوید که هدر دائماً قابل مشاهده است.
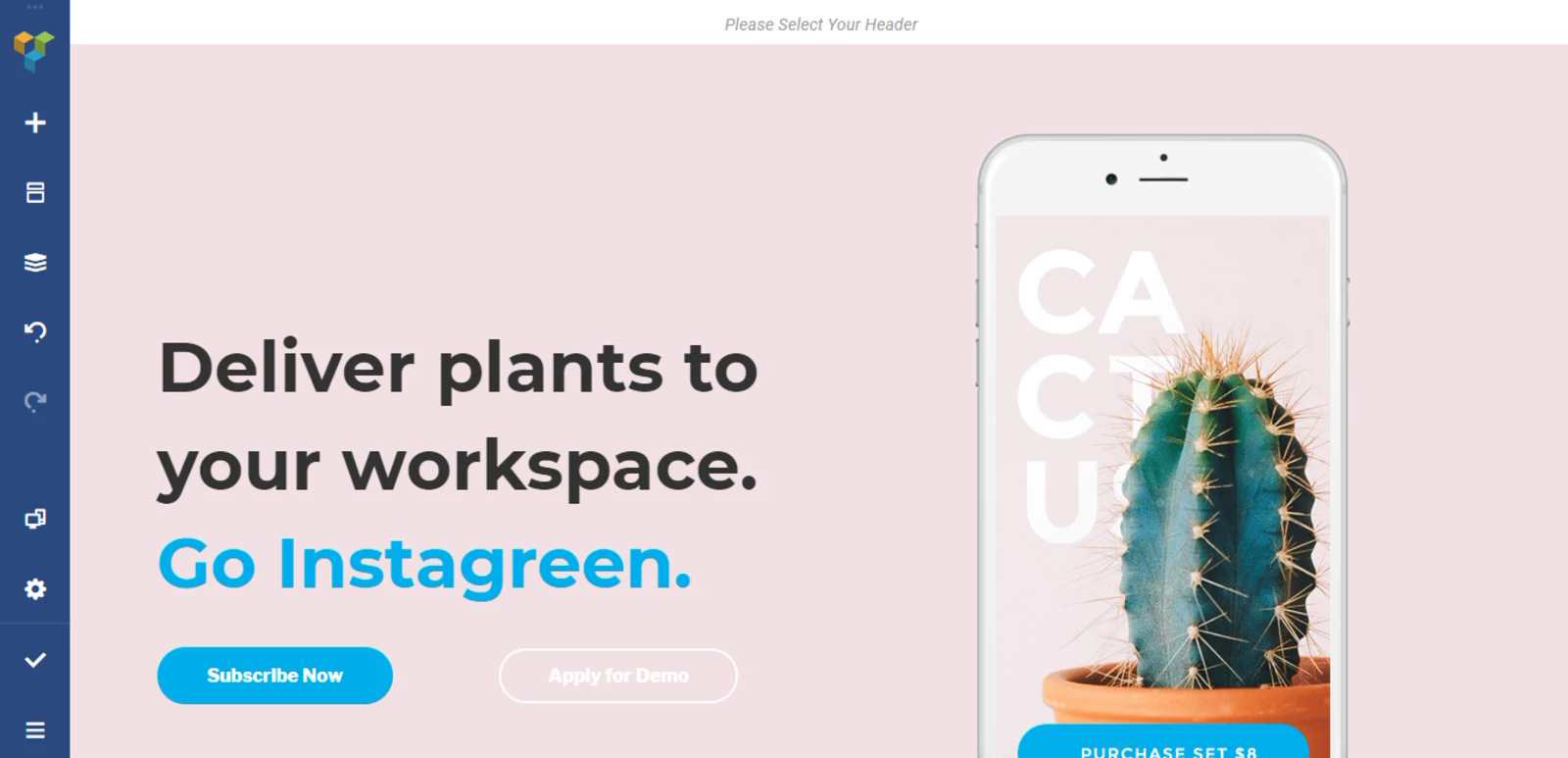
قسمت بعدی واقعا یک قسمت هیجان انگیز در پلاگین پرمیوم Visual Composer است ما باید محصول خود را برای بازدید کنندگان توصیف کنیم. برای ایجاد یک برداشت عالی برای اولین بار ، ما باید تصاویر عالی را ارائه دهیم که همراه با یک توصیف واضح است. توضیحات متن و تصویر محصول (یا تصاویر) باید با هم کار کنند و بازدیدکنندگان را به یادگیری بیشتر در مورد یک محصول جذب کنند.

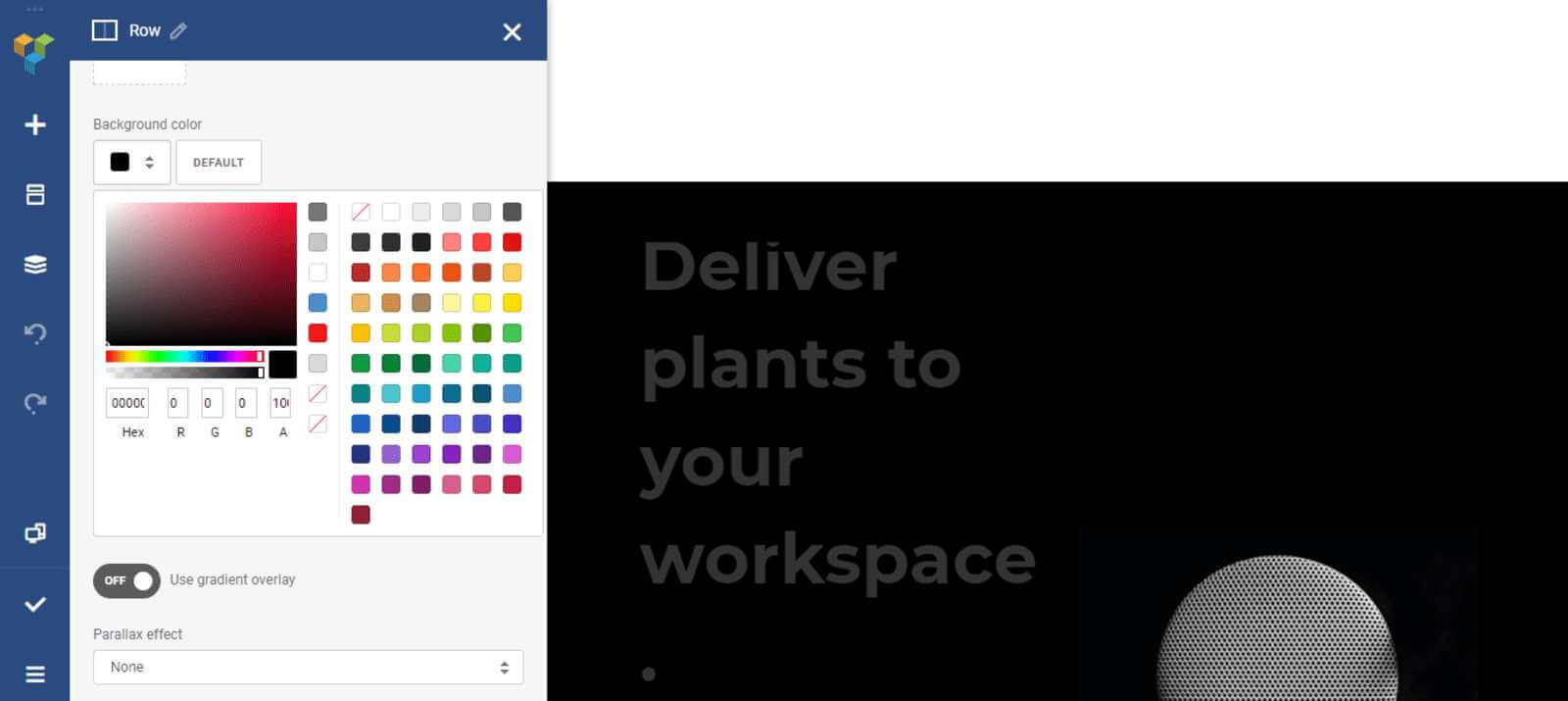
ما باید یک تصویر پیش فرض را با تصویر خود جایگزین کنیم. روی تصویر کلیک کنید و تصویر جدیدی بارگذاری کنید. ما از یک تصویر با پس زمینه دارت استفاده خواهیم کرد ، بنابراین باید پس زمینه ظرف را نیز تغییر دهیم. ما باید ردیف را انتخاب کرده و گزینه رنگ پس زمینه را اصلاح کنیم.
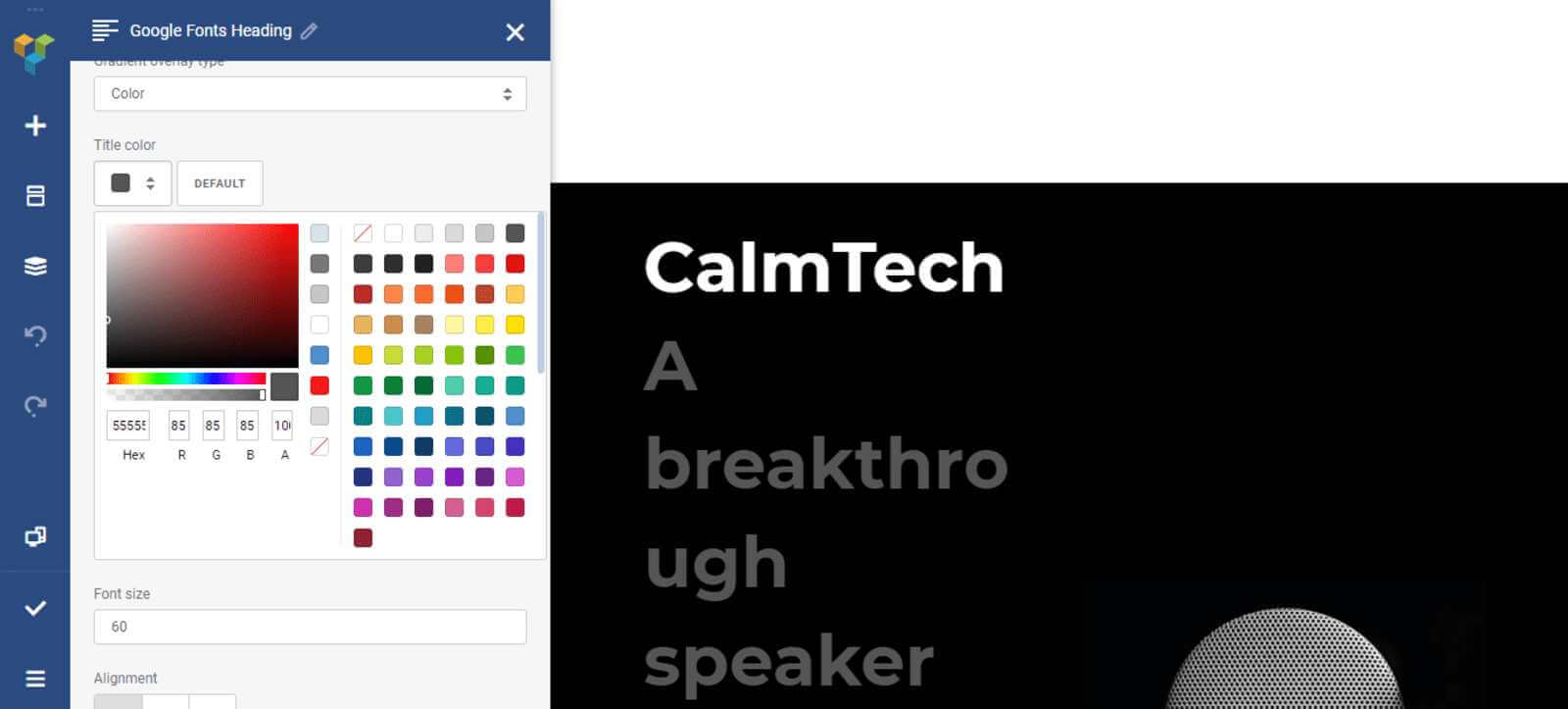
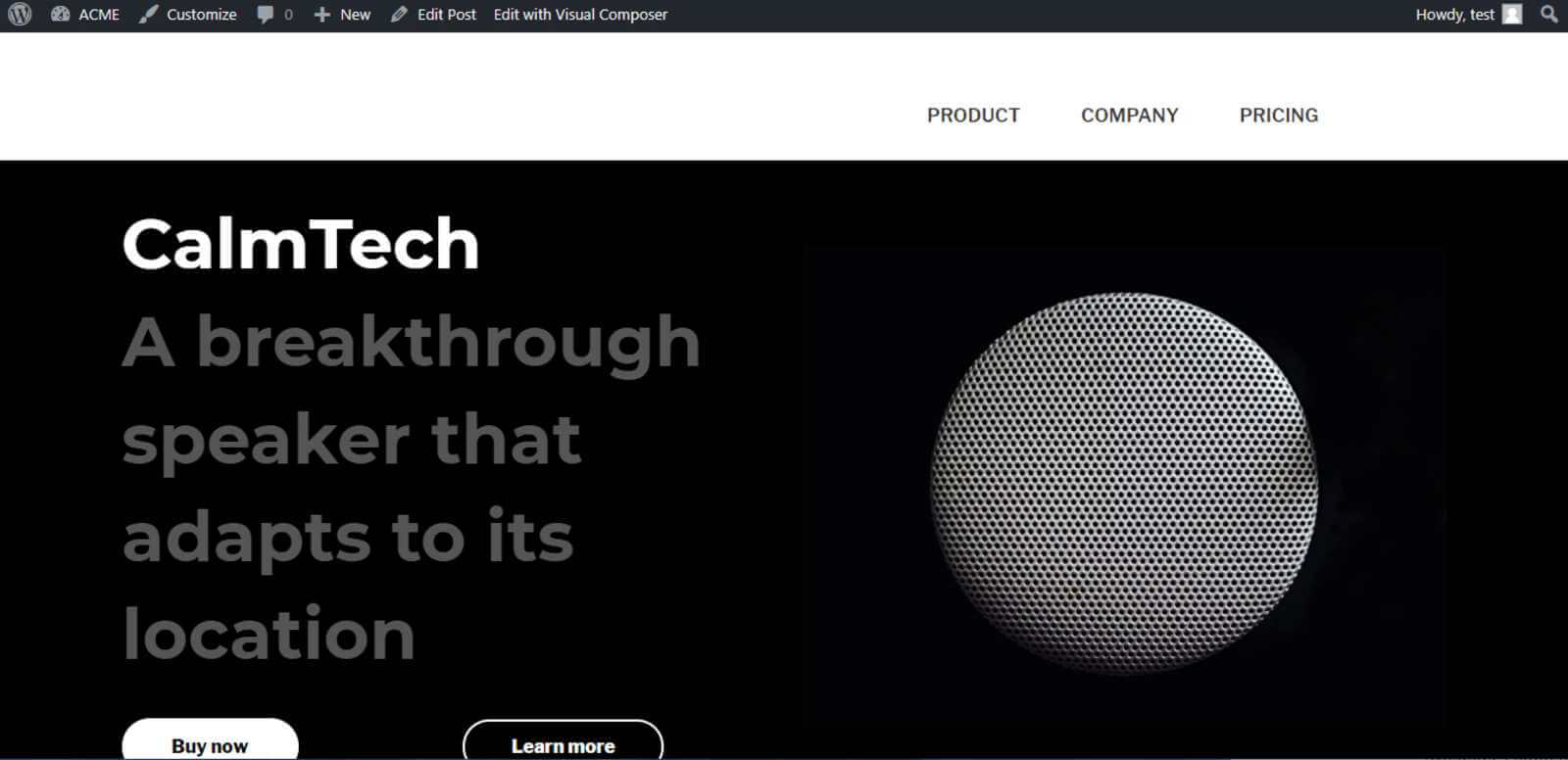
بعد ، باید یک بخش متن در سمت چپ تصویر اضافه کنیم. در دنیای غرب ، کاربران صفحه را از چپ به راست اسکن می کنند ، بنابراین بازدید کنندگان شرح متن را می خوانند و آن را با تصویر مطابقت می دهند. پلاگین پرمیوم Visual Composer از شی Block Text برای ذخیره اطلاعات متن استفاده می کند. بیایید متنی را که با موضوع همراه بود متن خود را جایگزین کنیم “CalmTech بلندگوی پیشرفتی که با موقعیت مکانی خود سازگار است.” بیایید رنگ متن را نیز متناسب با موضوع تغییر دهیم (سفید برای عنوان و یک سایه خاکستری برای زیرنویس).

ما یک تصویر از یک محصول و یک توضیح متن داریم ، اما هنوز یک عنصر از دست رفته است. همانطور که احتمالاً حدس زده اید ، این یک فراخوان برای اقدام (CTA) است. طراحان خوب فقط صفحات جداگانه ایجاد نمی کنند بلکه یک سفر کاربر جامع را ایجاد می کنند . بنابراین ، برای ایجاد یک سفر کاربر لذت بخش ، مهم است که کاربران را در طول مسیر راهنمایی کنید. در زمانی که بازدیدکنندگان اطلاعات لازم را می خوانند ، تهیه مرحله منطقی بعدی برای آنها حیاتی است و CTA یک عنصر دقیقاً مناسب برای این نقش است.
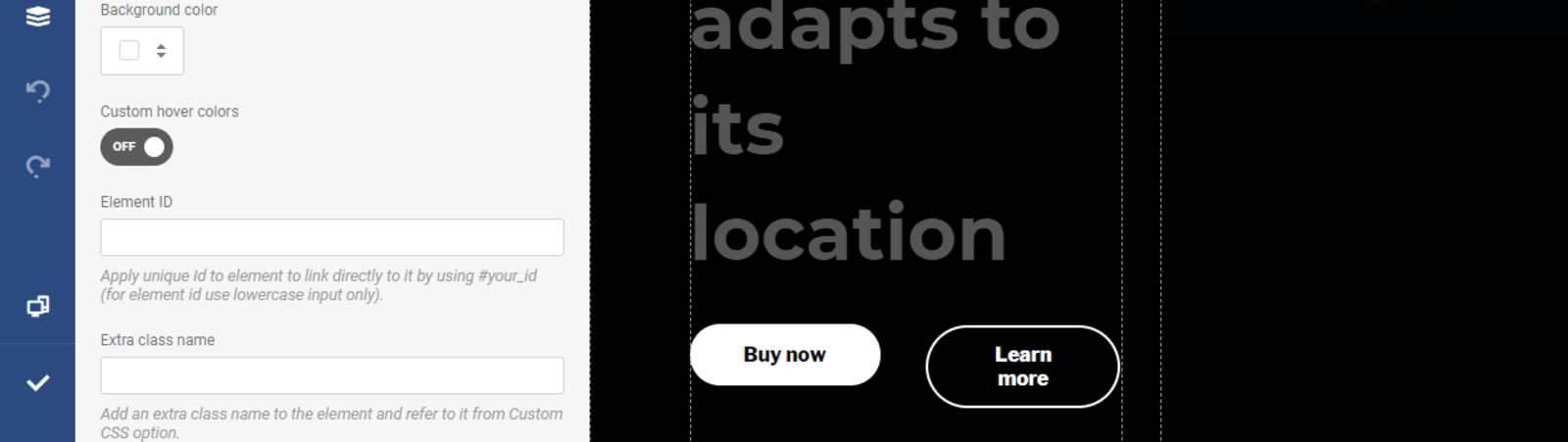
در مورد ما ، به دو CTA نیاز داریم – “اکنون بخرید” و “بیشتر بدانید”. دکمه اصلی تماس برای اقدام “اکنون بخر” باید در اولویت قرار داشته باشد و باید چشم نوازتر باشد (انتظار داریم که کاربران روی آن کلیک کنند). بنابراین ، ما باید آن را بیشتر متضاد کنیم در حالی که دکمه “بیشتر بدانید” باید یک دکمه توخالی باشد.
پلاگین پرمیوم Visual Composer سفارشی سازی پارامترهای عمومی برای عنصر UI (مانند یک شکاف) و همچنین گزینه های خاص یک ظاهر طراحی را آسان می کند. از آنجا که ما علاقه مند به تغییر خصوصیات فردی هستیم ، باید بر روی “ویرایش” برای یک دکمه خاص کلیک کنیم.

افراد روزانه از ده ها وب سایت مختلف بازدید می کنند. در چنین بازار بسیار رقابتی ، متخصصان وب نیاز به ایجاد محصولات کاملاً به یاد ماندنی دارند. یکی از راه های دستیابی به این هدف تمرکز بر ایجاد تعامل بهتر کاربر است.
با انتقال برخی از پویایی ها ، می توانید بازدیدکنندگان را درگیر تعامل با یک محصول کنید. اگر سایتی را کم استاتیک کنید ، احتمال اینکه بازدیدکنندگان آن را به خاطر بسپارند بیشتر است.
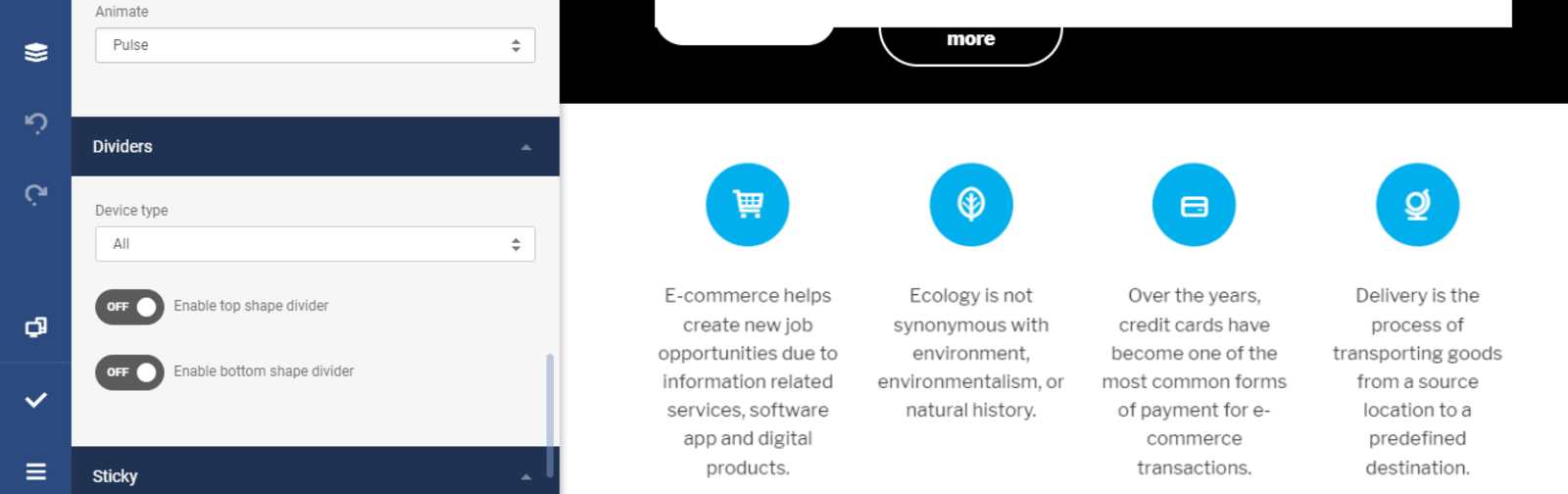
پلاگین پرمیوم Visual Composer به شما امکان می دهد از بین چند انیمیشن CSS از پیش تعریف شده یک عنصر خاص انتخاب کنید. وقتی گزینه های طراحی را برای هر عنصر UI باز می کنیم ، می توانیم گزینه Animate را پیدا کنیم . هنگامی که گزینه متحرک را انتخاب می کنیم ، هنگامی که این عنصر در پنجره مرورگر قابل مشاهده باشد ، فعال می شود.

بیایید ببینیم صفحه ما برای بازدیدکنندگان سایت چگونه است. بدیهی است که دو مشکل دارد:
کمی ناتمام به نظر می رسد (ما آرم یک وب سایت نداریم) ،
نسبت عناصر نسبتاً غلط است (متن بر تصویر غلبه دارد بنابراین طرح نامتعادل به نظر می رسد).

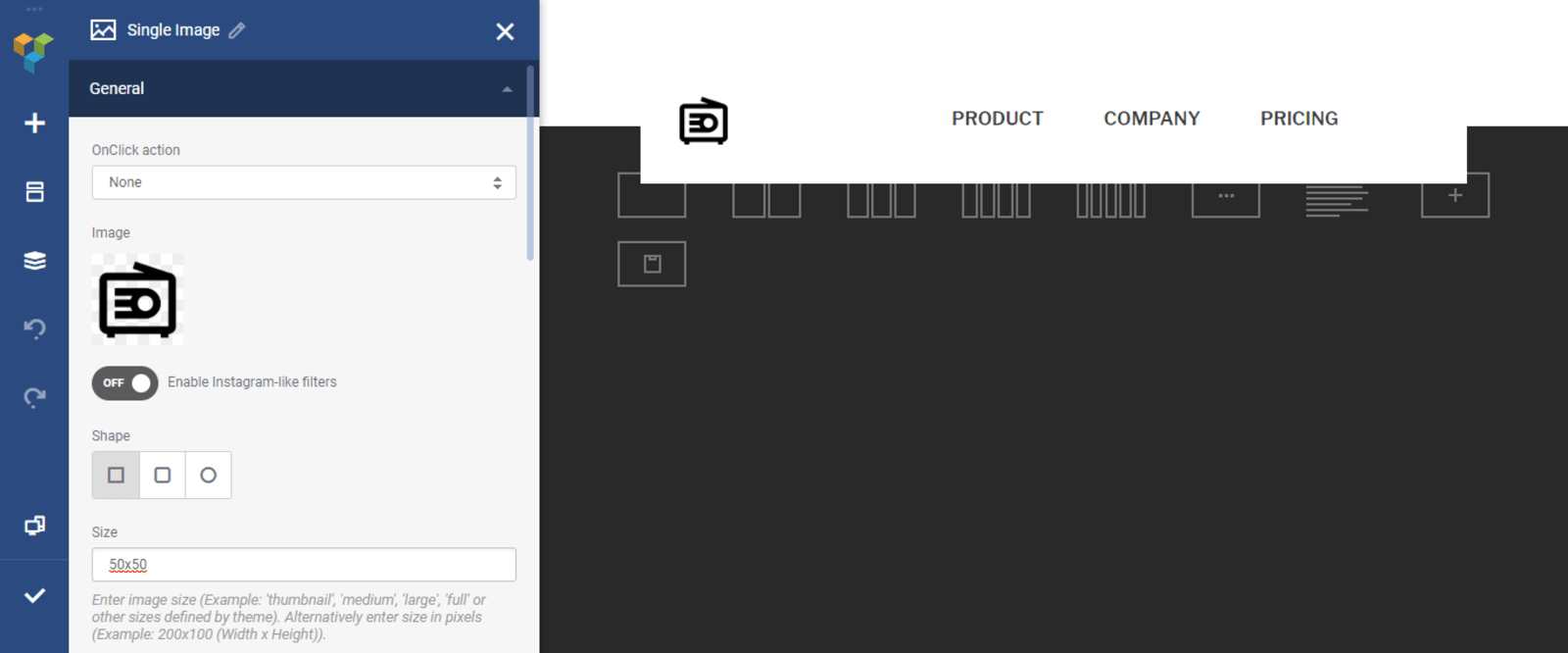
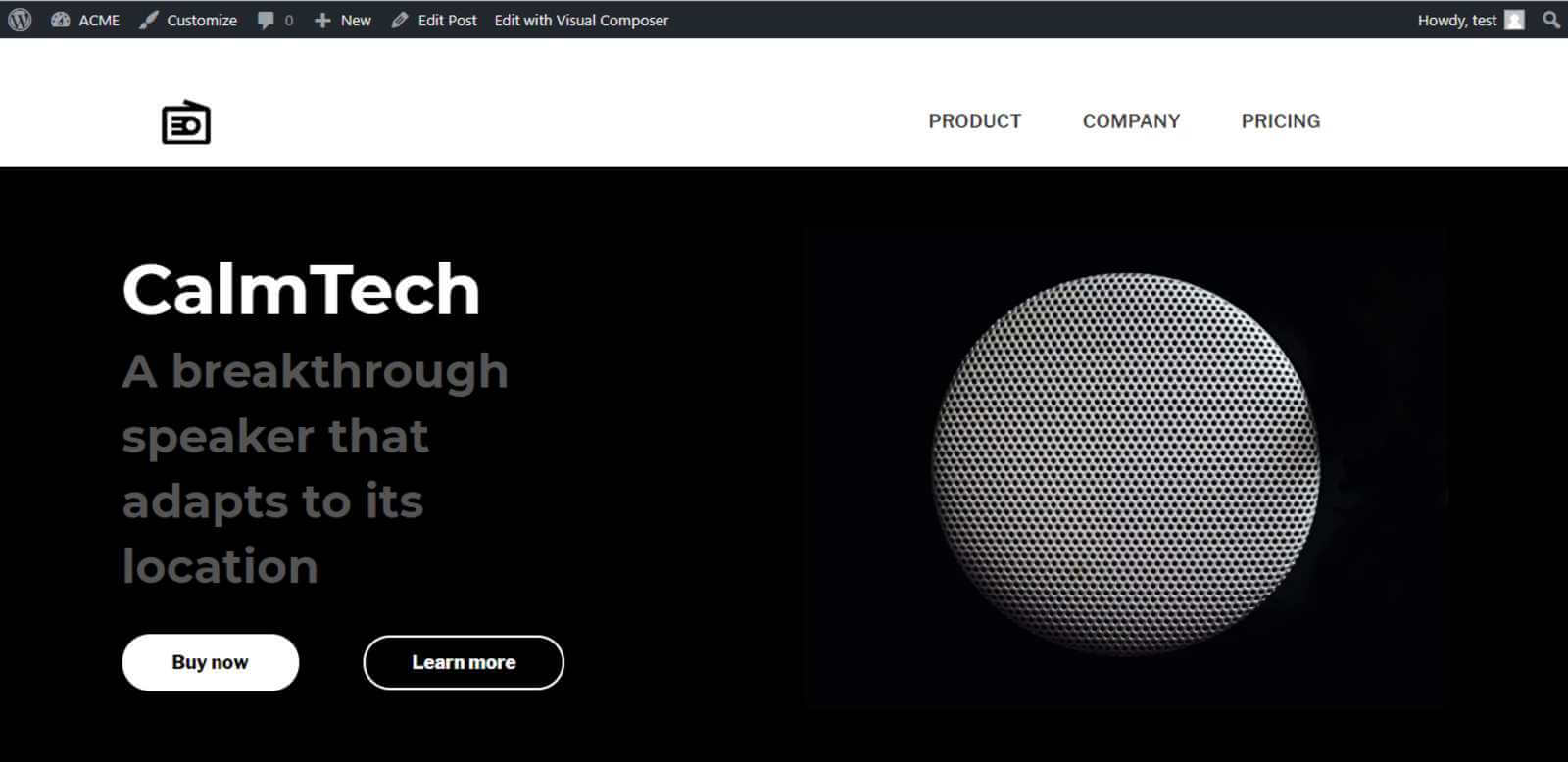
بیایید اولین مسئله را حل کنیم. به قسمت Headers بروید و Top Header ما را انتخاب کنید. در عنصر ‘+’ کلیک کنید و انتخاب یک شی تنها تصویر . تصویر جدید (نماد) را بارگذاری کنید. توجه داشته باشید که می توانیم اندازه تصویر را در ویژوال کامپوزر تغییر دهیم. اجازه دهید اندازه نماد خود را ۵۰px x 50px (در قسمت Size ) قرار دهیم.

اکنون زمان حل مشکل دوم است. ستون اول را انتخاب کنید و اندازه متن را تنظیم کنید (اندازه زیر را برای ۴۰ تنظیم کنید). در اینجا شکل صفحه ما بعد از تغییرات نشان داده شده است.

پلاگین پرمیوم Visual Composer روند ایجاد صفحه در وردپرس را ساده می کند. روند طراحی وب نه تنها سریع و آسان می شود ، بلکه سرگرم کننده تر نیز می شود زیرا طراحان از آزادی خلاقیت بیشتری برای بیان ایده های خود برخوردار هستند. و هنگامی که متخصصان وب آزادی خلاقیت بیشتری دارند ، می توانند راه حل های بهتری برای طراحی ارائه دهند.
منبع : smashingmagazine
شما باید برای ورود به سیستم وارد شوید.